appstract / laravel-tracer
Adds the paths of all loaded views/partials to your templates.
Installs: 4 171
Dependents: 0
Suggesters: 0
Security: 0
Stars: 96
Watchers: 6
Forks: 9
Open Issues: 0
Requires
- php: >=5.5.0
README
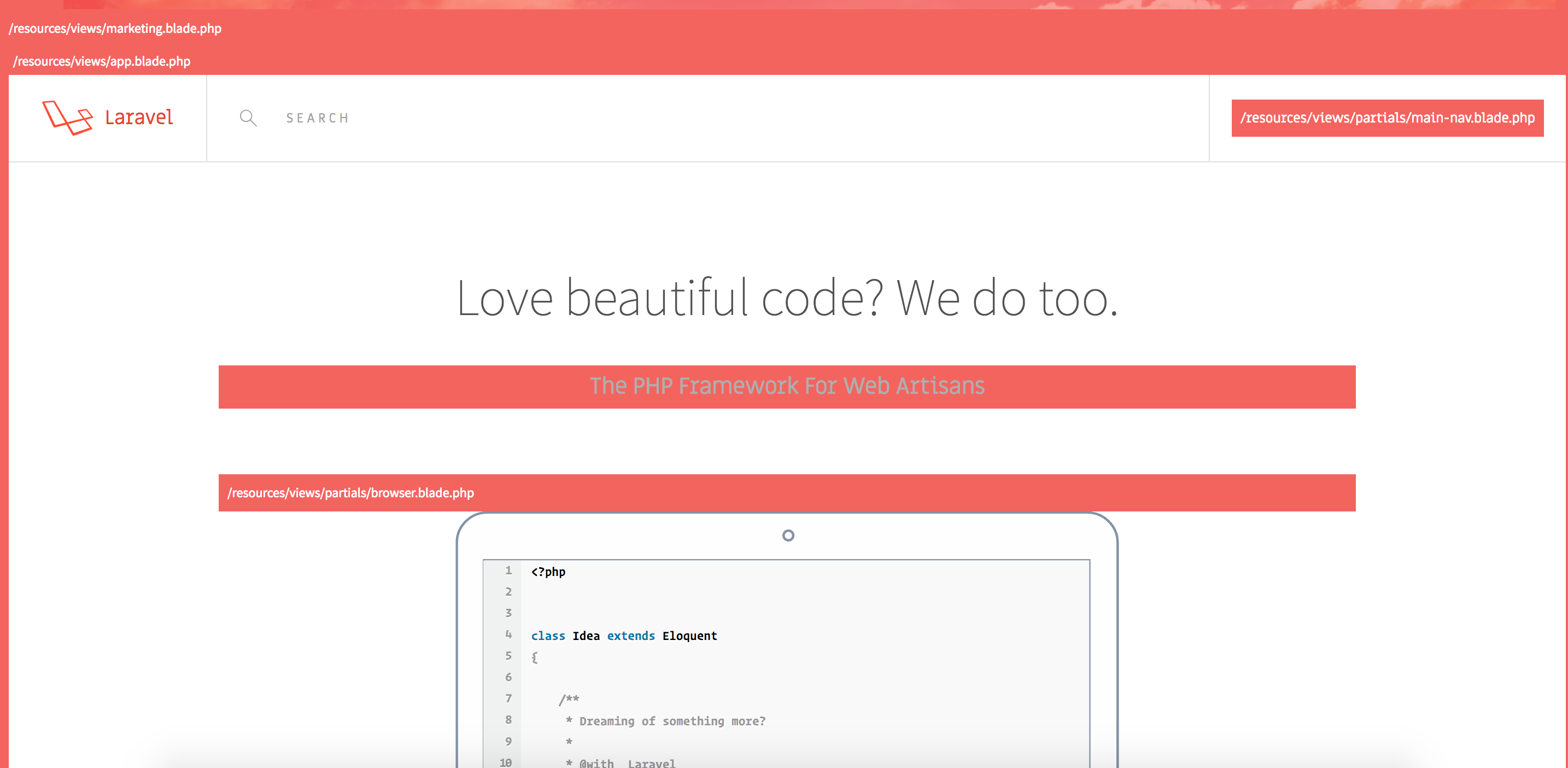
Tracer shows the paths of all the Blade files that are loaded into your templates. This could be very convenient for a number of reasons:
- If you're working on a large project with alot of views/partials
- New to a project and want to get a quick overview of the structure of pages
- If you're completely new to Laravel and want to play around with views/partials/templates etc
Installation
First install this package via Composer:
$ composer require appstract/laravel-tracer --dev
Publish the config file:
$ php artisan vendor:publish --provider="Appstract\Tracer\TracerServiceProvider"
A tracer.php file will be created in your app/config directory.
Basic usage
In app/config/tracer.php, if trace is set to true you see the paths of all the Blade files that are loaded into your templates. To remove the paths simply set trace to false. If your views are located at another directory you can set the correct path here.
Toggle traces
A tracer.js file will be created in your public/js directory. This gets injected at the end of your app <head> section.
Use the keybord shortcut ctrl+z inside your app to toggle the traces.
If you wish to disable Tracer and remove the existing traces, you can simply clear the compiled view files using the php artisan view:clear command.
Testing
$ composer test
Contributing
Contributions are welcome, thanks to y'all :)
About Appstract
Appstract is a small team from The Netherlands. We create (open source) tools for webdevelopment and write about related subjects on Medium. You can follow us on Twitter, buy us a beer or support us on Patreon.
License
The MIT License (MIT). Please see License File for more information.