bezhansalleh / filament-addons
A Set of Filament Component Addons with different designs and extra functionalities
Fund package maintenance!
bezhanSalleh
Installs: 12 717
Dependents: 1
Suggesters: 0
Security: 0
Stars: 55
Watchers: 3
Forks: 4
Open Issues: 2
Language:Blade
Requires
- php: ^8.0|^8.1
- filament/filament: ^2.0
- illuminate/contracts: ^8.0|^9.0|^10.0
- spatie/laravel-package-tools: ^1.9.2
Requires (Dev)
- friendsofphp/php-cs-fixer: ^3.8
- nunomaduro/collision: ^6.0|^7.0
- nunomaduro/larastan: ^2.0.1
- orchestra/testbench: ^7.0
- pestphp/pest: ^1.21
- pestphp/pest-plugin-laravel: ^1.1
- phpstan/extension-installer: ^1.1
- phpstan/phpstan-deprecation-rules: ^1.0
- phpstan/phpstan-phpunit: ^1.0
- phpunit/phpunit: ^9.5
This package is auto-updated.
Last update: 2025-04-09 15:02:29 UTC
README

Filament Addons
A set of filament components with extra functionality & fresh look
- Pills (Tab Pills)
- Chip Column
- Coming Soon ...
Installation
You can install the package via composer:
composer require bezhansalleh/filament-addons
Admin Panel & Forms
Pills (Tab Pills)
Pills basically behaves like the already existing Tabs form component but does more:
- Can have icons 🥳
- Can have badges 💯
- has a fresh look 💅
- Can be marked as active ✅
use BezhanSalleh\FilamentAddons\Forms\Components; Components\Pills::make('Heading') ->activePill(2) // pill two will be the default active one ->pills([ Components\Pills\Pill::make('Shield') ->icon('heroicon-o-shield-check') ->badge('7.2K') ->schema([ Forms\Components\View::make('static-hello') ]), Components\Pills\Pill::make('Google Analytics') ->schema([ Forms\Components\View::make('static-why') ->fieldWrapperView(fn() => view('welcome')), ])->columns(1), Components\Pills\Pill::make('Translations Manager') ->icon('heroicon-o-sparkles') ->schema([ Forms\Components\View::make('static-view'), ... ]), ]),
Note The above snippet inside a resource form or page form will render as follow:
Screen.Recording.2022-07-10.at.6.27.57.AM.mov
Admin Panel & Tables
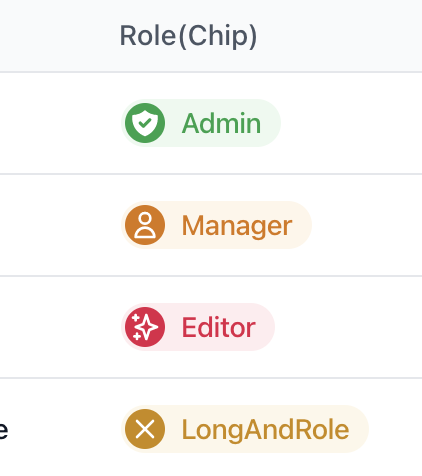
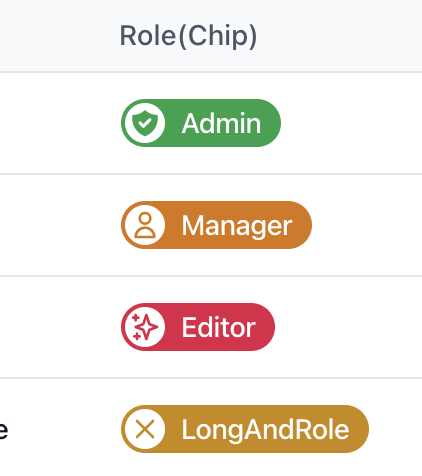
ChipColumn
ChipColumn basically behaves like the already existing Badge Column but changes the appearance and icon desing:
use BezhanSalleh\FilamentAddons\Tables\Columns\ChipColumn; ChipColumn::make('role') ->label('Role(Chip)') ->colors([ 'primary', 'success' => fn ($state): bool => $state === 'admin', 'warning' => fn ($state): bool => $state === 'manager', 'danger' => fn ($state): bool => $state === 'editor', ]) ->icons([ 'heroicon-o-x', 'heroicon-s-shield-check' => fn ($state): bool => $state === 'admin', 'heroicon-o-user' => fn ($state): bool => $state === 'manager', 'heroicon-o-sparkles' => fn ($state): bool => $state === 'editor' ]) ->iconPosition('before')
- Use
invert()to make it pop
Optionally, you can publish the views using
php artisan vendor:publish --tag="filament-addons-views"
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
If you want to contribute to this packages, you may want to test it in a real Filament project:
- Fork this repository to your GitHub account.
- Create a Filament app locally.
- Clone your fork in your Filament app's root directory.
- In the
/filament-addonsdirectory, create a branch for your fix, e.g.fix/error-message.
Install the packages in your app's composer.json:
"require": { "bezhansalleh/filament-addons": "dev-fix/error-message as main-dev", }, "repositories": [ { "type": "path", "url": "filament-addons" } ]
Now, run composer update.
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.