bezhansalleh / filament-google-analytics
Google Analytics integration with Filamentphp (FilamentAdmin)
Fund package maintenance!
bezhanSalleh
Installs: 66 109
Dependents: 5
Suggesters: 0
Security: 0
Stars: 187
Watchers: 5
Forks: 33
Open Issues: 2
Requires
- php: ^8.1
- filament/widgets: ^3.0
- spatie/laravel-analytics: ^5.0
- spatie/laravel-package-tools: ^1.9
Requires (Dev)
- laravel/pint: ^1.2
- nunomaduro/collision: ^7.0
- orchestra/testbench: ^8.0
- pestphp/pest: ^2.10
- phpunit/phpunit: ^10.1
- spatie/ray: ^1.40
README

Filament Google Analytics (GA4)
Google Analytics integration for Filament (FilamentAdmin)
Installation
You can install the package in to a Laravel app that uses Filament via composer:
composer require bezhansalleh/filament-google-analytics
For now, follow the directions on Spatie's Laravel Google Analytics package for getting your credentials, then put them here:
yourapp/storage/app/analytics/service-account-credentials.json
Also add this to the .env for your Filament PHP app:
ANALYTICS_PROPERTY_ID=
Note
The plugin is developed to work in any Livewire project that uses the standalone filament/widgets package. But it also comes with a dedicated dashboard, which is a normal filament page. You can enable it by registering the plugin for the panels you want to use it in. If you are not using filament panels then you can skip this step.
public function panel(Panel $panel): Panel { return $panel ->plugins([ ... \BezhanSalleh\FilamentGoogleAnalytics\FilamentGoogleAnalyticsPlugin::make() ]); }
Usage
All the widgets are enabled by default for you to use them in your filament pages/resources. In order to enable the widgets for the default filament dashboard, you need to set the filament_dashboard option to true in the config file filament-google-analytics.php for each widget you want to enable.
Publish the config files and set your settings:
php artisan vendor:publish --tag=filament-google-analytics-config
Available Widgets
\BezhanSalleh\FilamentGoogleAnalytics\Widgets\PageViewsWidget::class, \BezhanSalleh\FilamentGoogleAnalytics\Widgets\VisitorsWidget::class, \BezhanSalleh\FilamentGoogleAnalytics\Widgets\ActiveUsersOneDayWidget::class, \BezhanSalleh\FilamentGoogleAnalytics\Widgets\ActiveUsersSevenDayWidget::class, \BezhanSalleh\FilamentGoogleAnalytics\Widgets\ActiveUsersTwentyEightDayWidget::class, \BezhanSalleh\FilamentGoogleAnalytics\Widgets\SessionsWidget::class, \BezhanSalleh\FilamentGoogleAnalytics\Widgets\SessionsDurationWidget::class, \BezhanSalleh\FilamentGoogleAnalytics\Widgets\SessionsByCountryWidget::class, \BezhanSalleh\FilamentGoogleAnalytics\Widgets\SessionsByDeviceWidget::class, \BezhanSalleh\FilamentGoogleAnalytics\Widgets\MostVisitedPagesWidget::class, \BezhanSalleh\FilamentGoogleAnalytics\Widgets\TopReferrersListWidget::class,
Custom Dashboard
Though this plugin comes with a default dashboard, but sometimes you might want to change navigationLabel or navigationGroup or disable some widgets or any other options and given that the dashboard is a simple filament page; The easiest solution would be to disable the default dashboard and create a new page:
php artisan filament:page MyCustomDashboardPage
then register the widgets you want from the Available Widgets list either in the getHeaderWidgets() or getFooterWidgets():
<?php namespace App\Filament\Pages; use Filament\Pages\Page; use BezhanSalleh\FilamentGoogleAnalytics\Widgets; class MyCustomDashboardPage extends Page { protected static ?string $navigationIcon = 'heroicon-o-document-text'; protected static string $view = 'filament.pages.my-custom-dashboard-page'; protected function getHeaderWidgets(): array { return [ Widgets\PageViewsWidget::class, Widgets\VisitorsWidget::class, Widgets\ActiveUsersOneDayWidget::class, Widgets\ActiveUsersSevenDayWidget::class, Widgets\ActiveUsersTwentyEightDayWidget::class, Widgets\SessionsWidget::class, Widgets\SessionsDurationWidget::class, Widgets\SessionsByCountryWidget::class, Widgets\SessionsByDeviceWidget::class, Widgets\MostVisitedPagesWidget::class, Widgets\TopReferrersListWidget::class, ]; } }
Note
In order to enable the widgets for the default filament dashboard, you need to set the filament_dashboard option to true in the config file filament-google-analytics.php for each widget you want to enable.
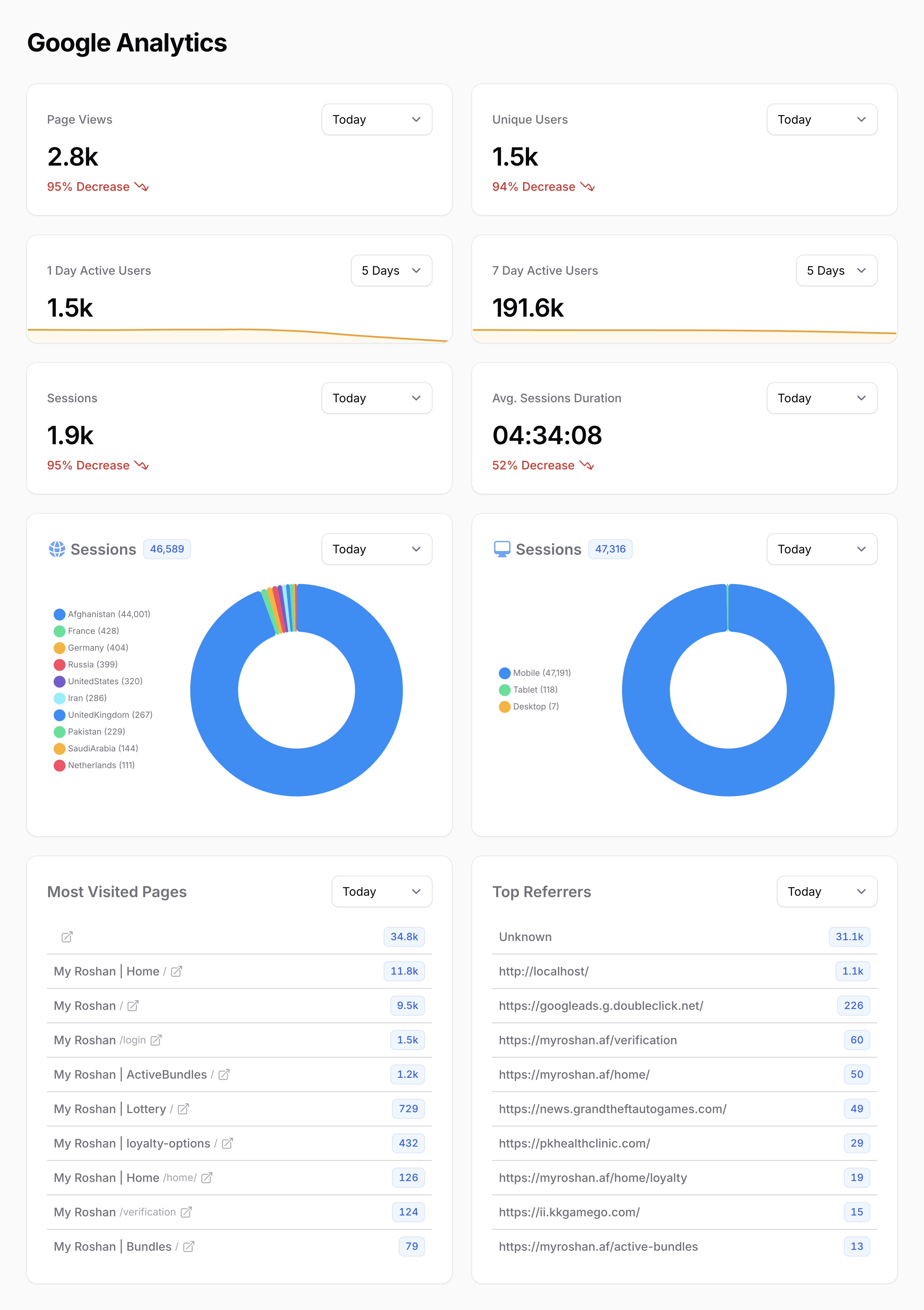
Demo
Widgets rendered in a dedicated dashboard (or any other page you create)

Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
If you want to contribute to this packages, you may want to test it in a real Filament project:
- Fork this repository to your GitHub account.
- Create a Filament app locally.
- Clone your fork in your Filament app's root directory.
- In the
/filament-google-analyticsdirectory, create a branch for your fix, e.g.fix/error-message.
Install the packages in your app's composer.json:
"require": { "bezhansalleh/filament-google-analytics": "dev-fix/error-message as main-dev", }, "repositories": [ { "type": "path", "url": "filament-google-analytics" } ]
Now, run composer update.
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.
