causal / mfa-protect
Protect rendering of sensitive content elements with MFA.
Installs: 60
Dependents: 0
Suggesters: 0
Security: 0
Stars: 0
Watchers: 2
Forks: 0
Open Issues: 0
Type:typo3-cms-extension
Requires
- php: >=7.4.0 <=7.4.99 || >=8.0.0 <=8.2.99
- typo3/cms-core: ^10 || ^11 || ^12
This package is auto-updated.
Last update: 2025-03-12 12:41:30 UTC
README
This extension lets you force the use of a recent MFA token before rendering a content element.
This may be used together with standard access restrictions in TYPO3 such as being part of one or more Frontend user groups.
This screenshot shows how a given content element will be protected:
Installation
Install the extension either from TYPO3 Extension Repository (TER), or from packagist.org with Composer:
composer require causal/mfa-protect
In addition, you will need some extension adding support for Frontend MFA. At the time of writing, the only one the author can think of is its own extension EXT:mfa_frontend.
You may install it either from TER as well, or with Composer:
composer require causal/mfa-frontend
Configuration
Include the static template "Protect MFA" to your (main) TypoScript template.
You can then use the Constants Editor or pure TypoScript to override the template location and the validity of the MFA token (it defaults to 30 minutes).
Hint: the validity of the MFA token supports stdWrap :-)
Usage
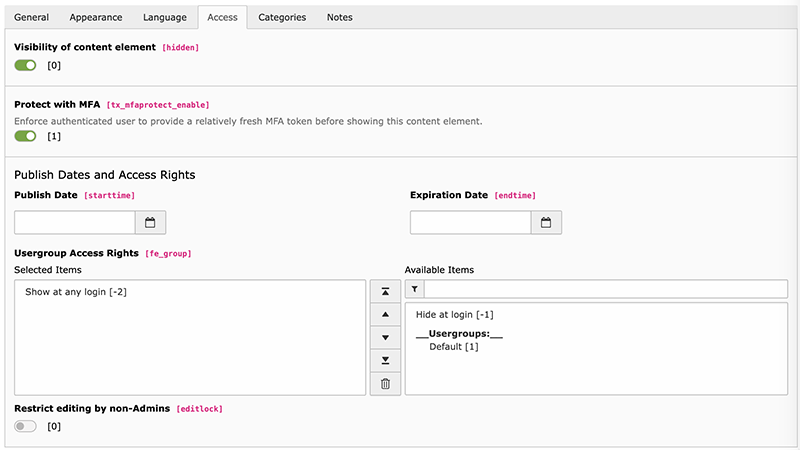
Edit any content element, switch to Access and toggle the MFA protect flag. That's it!