digital-creative / nova-mega-filter
Allows you to control the columns and filters shown on your nova resources.
Fund package maintenance!
milewski
Installs: 126 997
Dependents: 0
Suggesters: 0
Security: 0
Stars: 86
Watchers: 8
Forks: 19
Open Issues: 7
Language:Vue
Requires
- php: >=8.0
- laravel/nova: ^4.0
This package is auto-updated.
Last update: 2025-04-20 06:49:08 UTC
README
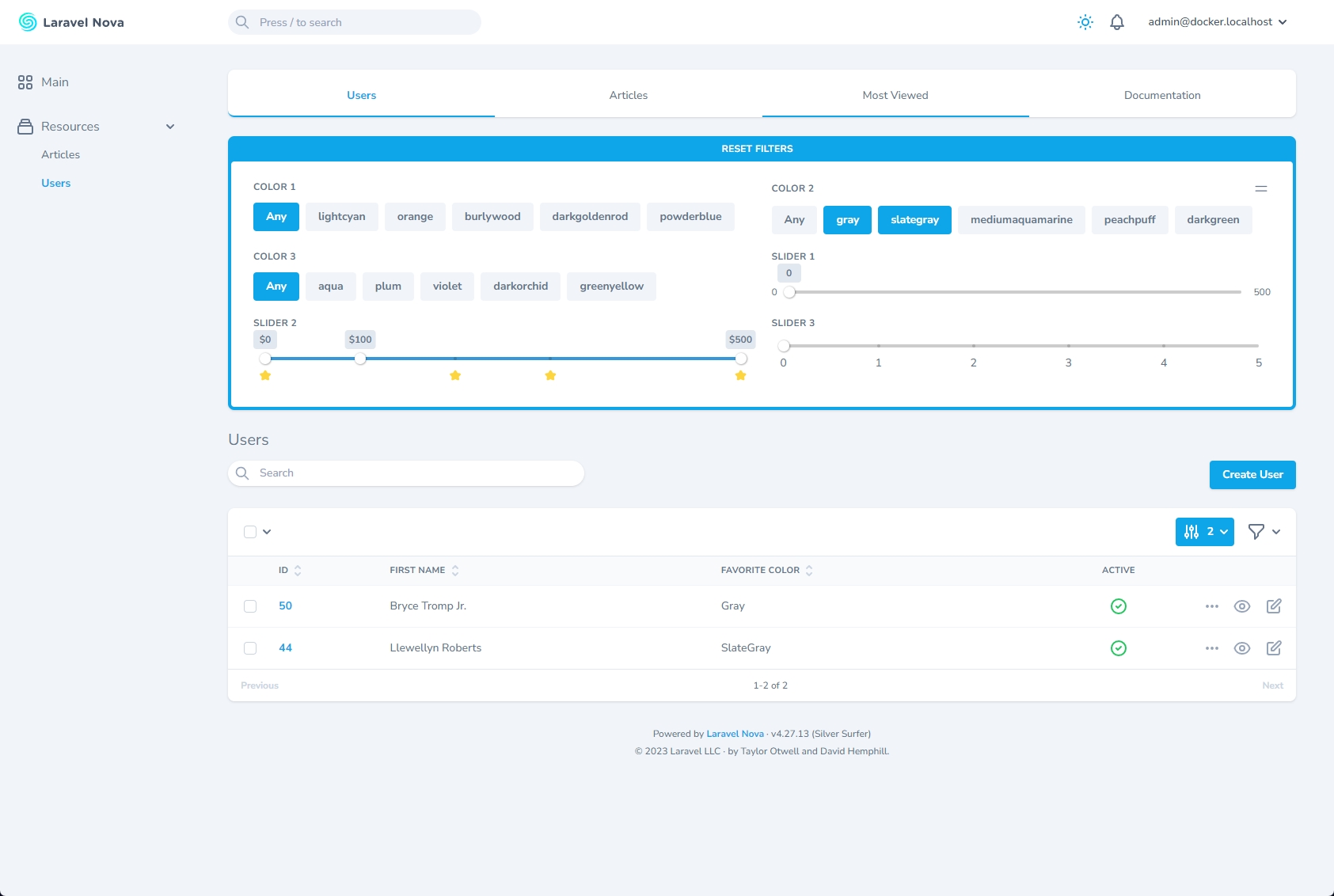
Display all your filters in a card instead of a tiny dropdown!

Installation
You can install the package via composer:
composer require digital-creative/nova-mega-filter
Basic Usage
Basic demo showing the power of this package:
use DigitalCreative\MegaFilter\MegaFilter; use DigitalCreative\MegaFilter\MegaFilterTrait; class ExampleNovaResource extends Resource { use MegaFilterTrait; public function filters(RequestRequest $request): array { return [ MegaFilter::make([ DateOfBirthFilter::make(), UserTypeFilter::make(), ]), ]; } }
And you are done!
Previously this package also had the ability to toggle columns, but since the nova 4 upgrade this functionality has been moved away to its own package: https://github.com/dcasia/column-toggler
You can also add other fields alongside your Mega Filters, they will be rendered as usual:
use DigitalCreative\MegaFilter\MegaFilter; use DigitalCreative\MegaFilter\MegaFilterTrait; class ExampleNovaResource extends Resource { use MegaFilterTrait; public function filters(NovaRequest $request): array { return [ MegaFilter::make([ ... ]), // These will be rendered as normal on the usual tiny filter dropdown DateOfBirthFilter::make(), UserTypeFilter::make(), ]; } }
You can also set how many columns you want to display your filters:
public function filters(NovaRequest $request): array { return [ MegaFilter::make([ ... ])->columns(3), ]; }
By default, the filter section is collapsed. If you want it to open or expanded initially, you can do:
public function filters(NovaRequest $request): array { return [ MegaFilter::make([ ... ])->open(), ]; }
Note: At the moment this package only works with a single Mega Filter per resource, adding multiple on the same resource may result in unexpected behavior.
⭐️ Show Your Support
Please give a ⭐️ if this project helped you!
Other Packages You Might Like
- Nova Dashboard - The missing dashboard for Laravel Nova!
- Nova Welcome Card - A configurable version of the
Help cardthat comes with Nova. - Icon Action Toolbar - Replaces the default boring action menu with an inline row of icon-based actions.
- Expandable Table Row - Provides an easy way to append extra data to each row of your resource tables.
- Collapsible Resource Manager - Provides an easy way to order and group your resources on the sidebar.
- Resource Navigation Tab - Organize your resource fields into tabs.
- Resource Navigation Link - Create links to internal or external resources.
- Nova Mega Filter - Display all your filters in a card instead of a tiny dropdown!
- Nova Pill Filter - A Laravel Nova filter that renders into clickable pills.
- Nova Slider Filter - A Laravel Nova filter for picking range between a min/max value.
- Nova Range Input Filter - A Laravel Nova range input filter.
- Nova FilePond - A Nova field for uploading File, Image and Video using Filepond.
- Custom Relationship Field - Emulate HasMany relationship without having a real relationship set between resources.
- Column Toggler - A Laravel Nova package that allows you to hide/show columns in the index view.
- Batch Edit Toolbar - Allows you to update a single column of a resource all at once directly from the index page.
License
The MIT License (MIT). Please see License File for more information.
