frosh / lazy-sizes
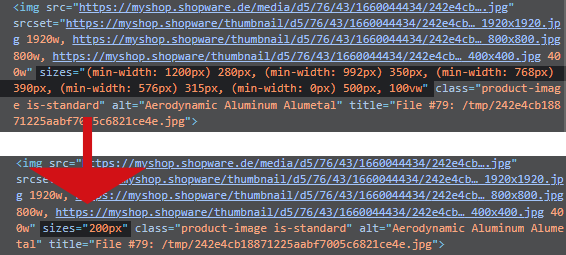
Automatically calculate the best thumbnail size. This means you don't have to worry about the "sizes" attribute for the images. Additionally, you gain a score.
Installs: 64 392
Dependents: 0
Suggesters: 1
Security: 0
Stars: 7
Watchers: 3
Forks: 3
Open Issues: 3
Language:Twig
Type:shopware-platform-plugin
Requires
- shopware/core: ~6.6.0
README
This plugin has built-in Lazyloading with auto generated sizes for best fitting sizes.

Install
Download the plugin from the release page and enable it in shopware.
By composer
composer require frosh/lazy-sizes
From source
Run npm install in src/Resources/app/storefront within the plugin directory
By zip
download latest release and upload into admin: https://github.com/FriendsOfShopware/FroshLazySizes/releases/latest/download/FroshLazySizes.zip
Adding more thumbnail sizes:
- Save new size in the folder of the media management
- then run the command
bin/console media:generate-thumbnailson the console to update the thumbnails for all images in the database - Clear shop cache
Selectively deactivate plugins lazysizes and lazyloading function
This might be useful to optimize loading images above the fold or if you don't like to use the plugin for specific images or tooltip.
Specific images
Add variable lazysizes with value false before using sw_thumbnails in the template.
Cms sections
Add css class no-lazysizes to your sections
Cms blocks
Add css class no-lazysizes to your block
Overwrite no-lazysizes of sections class in block
Add class lazysizes to your block
License
The MIT License (MIT). Please see License File for more information.
