guava / filament-knowledge-base
A filament plugin that adds a knowledge base and help to your filament panel(s).
Fund package maintenance!
GuavaCZ
Installs: 40 803
Dependents: 1
Suggesters: 0
Security: 0
Stars: 169
Watchers: 3
Forks: 27
Open Issues: 10
Requires
- php: ^8.1|^8.2
- calebporzio/sushi: ^2.5
- filament/filament: ^3.2|^3.3
- illuminate/contracts: ^10.0|^11.0|^12.0
- league/commonmark: ^2.4
- n0sz/commonmark-marker-extension: ^1.0
- spatie/laravel-package-tools: ^1.14.0
- spatie/php-structure-discoverer: ^2.1
- symfony/yaml: ^7.0
Requires (Dev)
- laravel/pint: ^1.0
- nunomaduro/collision: ^8.0
- nunomaduro/larastan: ^2.0.1
- orchestra/testbench: ^9.0|^10.0
- pestphp/pest: ^2.0
- pestphp/pest-plugin-arch: ^2.0
- pestphp/pest-plugin-laravel: ^2.0
- phpstan/extension-installer: ^1.1
- phpstan/phpstan-deprecation-rules: ^1.0
- phpstan/phpstan-phpunit: ^1.0
Suggests
- spatie/shiki-php: Required to support syntax highlighting
This package is auto-updated.
Last update: 2025-03-25 14:25:20 UTC
README
A filament plugin that adds a knowledge base and documentation to your filament panel(s).
Did your filament panel ever get complex real quick? Ever needed a place to document all your features in one place?
Filament Knowledge Base is here for exactly this reason!
Using our Knowledge Base package, you can write markdown documentation files to document every feature of your package and give your users a comprehensive knowledge base tailored for your product. Right inside Filament!
Showcase
For a better understanding of how it works, please have a look at the video showcase:
demo_preview.mp4
Support us
Your support is key to the continual advancement of our plugin. We appreciate every user who has contributed to our journey so far.
While our plugin is available for all to use, if you are utilizing it for commercial purposes and believe it adds significant value to your business, we kindly ask you to consider supporting us through GitHub Sponsors. This sponsorship will assist us in continuous development and maintenance to keep our plugin robust and up-to-date. Any amount you contribute will greatly help towards reaching our goals. Join us in making this plugin even better and driving further innovation.
Installation
You can install the package via composer:
composer require guava/filament-knowledge-base
Make sure to publish the package assets using:
php artisan filament:assets
and translations with:
php artisan vendor:publish --tag="filament-knowledge-base-translations"
You can publish the config file with:
php artisan vendor:publish --tag="filament-knowledge-base-config"
This is the contents of the published config file:
return [ 'panel' => [ 'id' => env('FILAMENT_KB_ID', 'knowledge-base'), 'path' => env('FILAMENT_KB_PATH', 'kb'), ], 'docs-path' => env('FILAMENT_KB_DOCS_PATH', 'docs'), 'model' => \Guava\FilamentKnowledgeBase\Models\FlatfileDocumentation::class, 'cache' => [ 'prefix' => env('FILAMENT_KB_CACHE_PREFIX', 'filament_kb_'), 'ttl' => env('FILAMENT_KB_CACHE_TTL', 86400), ], ];
Introduction
Knowledge Base Panel
We register a separate panel for your entire Knowledge Base. This way you have a single place where you can in detail document your functionalities.
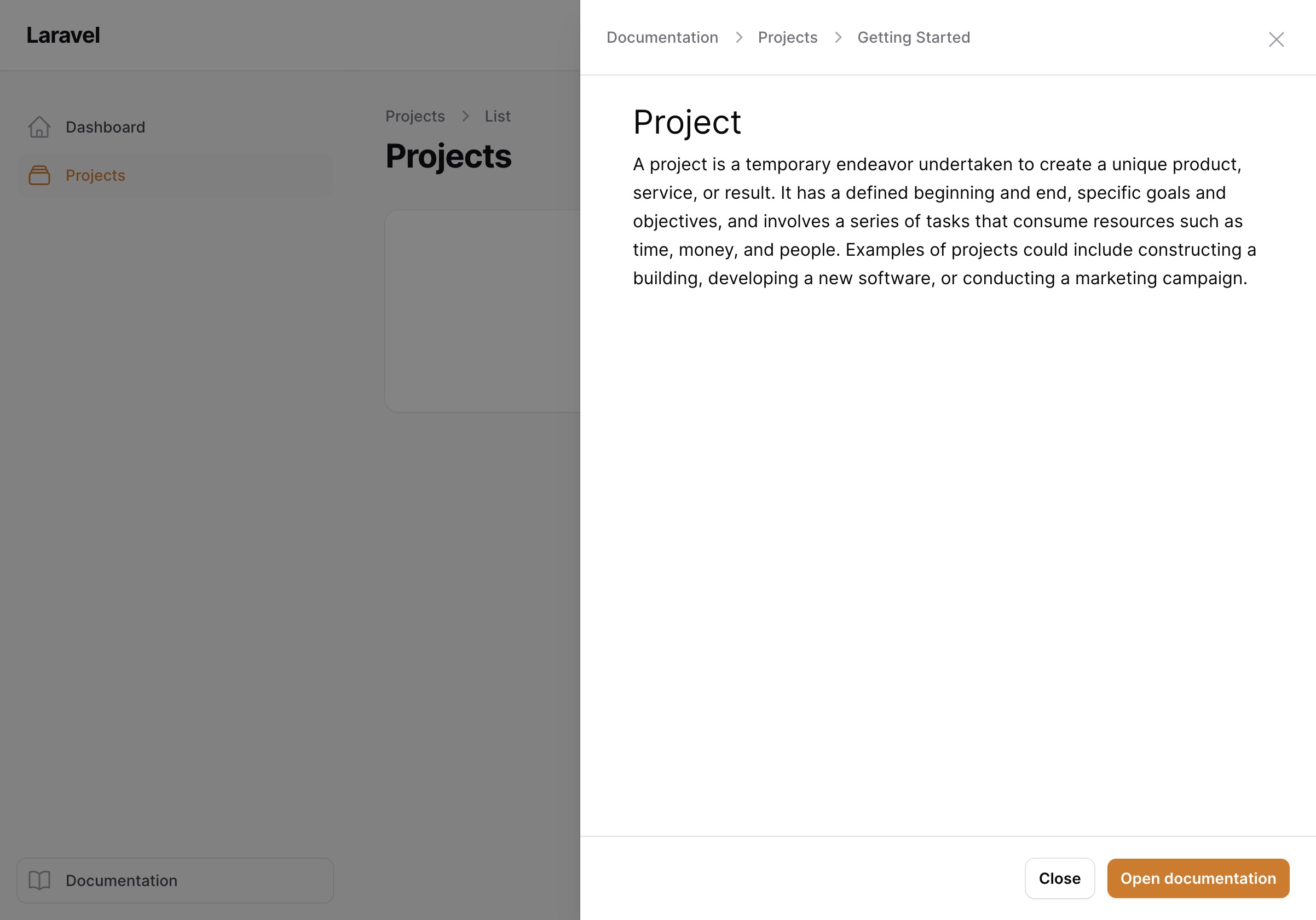
Modal Previews
Instead of redirecting the user to the documentation immediately, the package offers modal previews, which render the
markdown in a customizable modal with an optional button to open the full documentation page.
You can learn how to enable this feature in the Customizations section.
Global Search
Knowledge base supports global search for all your markdown files and by default looks through the title and
the content of the markdown file. This way your users can quickly find what they are looking for.
Storage
We currently support flat file (stored inside the source project) storage out of the box.
You can choose to store your documentation in:
- Markdown files (Preferred method)
- PHP classes (for complex cases)
In the future, we plan to also ship a Database Driver so you can store your documentation in the database.
Usage
Register plugin
To begin, register the KnowledgeBasePlugin in all your Filament Panels from which you want to access your Knowledge
Base / Documentation.
use Filament\Panel; use Guava\FilamentKnowledgeBase\KnowledgeBasePlugin; public function panel(Panel $panel): Panel { return $panel ->plugins([ // ... KnowledgeBasePlugin::make(), ]) }
Make sure you have a custom filament theme
Check here how to create one.
You can create one specifically for the knowledge base panel or if you want to have the same design as your main panel( s), you can simply reuse the vite theme from your panel.
Then in the register method of your AppServiceProvider, configure the vite theme of the knowledge base panel using:
use Guava\FilamentKnowledgeBase\Filament\Panels\KnowledgeBasePanel; KnowledgeBasePanel::configureUsing( fn(KnowledgeBasePanel $panel) => $panel ->viteTheme('resources/css/filament/admin/theme.css') // your filament vite theme path here );
Build CSS
In every filament theme, make sure to include the plugin's php and blade files in the tailwind.config.js, so the CSS
is correctly built:
{ content: [ //... './vendor/guava/filament-knowledge-base/src/**/*.php', './vendor/guava/filament-knowledge-base/resources/**/*.blade.php', ] }
Create documentation
To create your first documentation, simply run the docs:make, such as:
php artisan docs:make prologue.getting-started
This will create a file in /docs/en/prologue/getting-started.md.
If you want to create the file for a specific locale, you can do so using the --locale option (can be repeated for
multiple locales):
php artisan docs:make prologue.getting-started --locale=de --locale=en
This would create the file for both the de and en locale.
If you don't pass any locale, it will automatically create the documentation file for every locale
in /docs/{locale}.
Markdown
After you generate your documentation file, it's time to edit it.
A markdown file consists of two sections, the Front Matter and Content.
Front Matter
In the front matter, you can customize the documentation page, such as the title, the icon and so on:
--- // Anything between these dashes is the front matter title: My example documentation icon: heroicon-o-book-open ---
Front Matter Options
Below is a list of currently available options in the front matter.
Title
Allows you to modify the title of the documentation page.
--- title: My new title ---
Icon
Allows you to modify the icon of the documentation page.
You can use any name supported by Blade UI icons, that you have installed.
--- icon: heroicon-o-user ---
Order
Allows you to modify the order of the documentation page within it's parent / group.
A lower number will be displayed first.
--- order: 1 ---
Group
Allows you to define the group (and it's title) of the documentation page.
--- group: Getting Started ---
Parent
Allows you to define the parent of the documentation page.
--- parent: my-parent ---
So for a file in docs/en/prologue/getting-started/intro.md, the parent would be getting-started.
Content
Anything after the front matter is your content, written in markdown:
--- // Front matter ... --- # Introduction Lorem ipsum dolor ....
And that's it! You've created a simple knowledge base inside Filament.
Accessing the knowledge base
In every panel you registered the Knowlege Base plugin, we automatically inject a documentation button at the very bottom of the sidebar.
But we offer a deeper integration to your panels.
Integrating into resources or pages
You will most likely have a section in your knowledge base dedicated to each of your resources (at least to the more complex ones).
To integrate your resource with the documentation, all you need to do is implement the HasKnowledgeBase contract in
your resource or page.
This will require you to implement the getDocumentation method, where you simply return the documentation pages you
want to integrate. You can either return the IDs as strings (dot-separated path inside /docs/{locale}/) or use the
helper to retrieve the model:
use Guava\FilamentKnowledgeBase\Contracts\HasKnowledgeBase; use Guava\FilamentKnowledgeBase\Facades\KnowledgeBase; class UserResource extends Resource implements HasKnowledgeBase { // ... // public static function getDocumentation(): array { return [ 'users.introduction', 'users.authentication', KnowledgeBase::model()::find('users.permissions'), ]; } }
This will render a Help menu button at the end of the top navbar.
If you add more than one documentation file, it will render a dropdown menu, otherwise the help button will directly
reference the documentation you linked.
Opening documentations in modals
From any livewire component where you use the documentation pages (you have rendered the Help Menu), you can create links that will automatically open the documentation
in a modal, by simply adding this fragment to the href attribute of the link:
#modal- <documentation-id>
such as
<a href="#modal-users.introduction">Open Introduction</a>
Modal Links
To make it easy to access the documentation from anywhere, this plugin adds intercepts fragment links anywhere in the filament panel in order to open up a modal for a documentation page.
To use modal links, simply add a link in any place in your panel with a fragment in the format #modal-<documentation-id>, such as #modal-intro.getting-started,
for example:
<a href="#modal-intro.getting-started">Open Introduction</a>
As long as a documentation with that ID exists (/docs/en/intro/getting-started.md), it will automatically open a modal with the content of that documentation.
You can even share the URL with someone and it will automatically open the modal upon opening!
Disabling Modal Links
to disable modal links, simply call disableModalLinks() on the KnowledgeBasePlugin in your panel Service Provider..
Help Actions
The plugin comes with a neat HelpAction, which can be linked to a specific markdown file or even a partial markdown
file.
For example, the What is a slug? help was added using the following:
use Guava\FilamentKnowledgeBase\Actions\Forms\Components\HelpAction; ->hintAction(HelpAction::forDocumentable('projects.creating-projects.slug') ->label('What is a slug?') ->slideOver(false) ),
Accessing the documentation models
We use the sushi package in the background to store the documentations. This way, they behave almost like
regular Eloquent models.
Get model using our helper
To get the model, simply use our helper KnowledgeBase::model():
use \Guava\FilamentKnowledgeBase\KnowledgeBase; // find specific model KnowledgeBase::model()::find('<id>'); // query models KnowledgeBase::model()::query()->where('title', 'Some title'); // etc.
Cache
By default, the package caches all markdown files to ensure a smooth and fast user experience. If you don't see your changes, make sure to clear the cache:
php artisan cache:clear
Customization
A lot of the functionalities can be customized to a certain extent.
Customize the knowledge base panel
You can customize the knowledge base panel to your liking using:
use Guava\FilamentKnowledgeBase\Filament\Panels\KnowledgeBasePanel; KnowledgeBasePanel::configureUsing( fn(KnowledgeBasePanel $panel) => $panel // Your options here );
Change brand name
For example to change the default brand name/title (displayed in the top left) of the panel, you can do:
use Guava\FilamentKnowledgeBase\Filament\Panels\KnowledgeBasePanel; KnowledgeBasePanel::configureUsing( fn(KnowledgeBasePanel $panel) => $panel ->brandName('My Docs') );
Custom classes on documentation article
By default, the documentation article (the container where the markdown content is rendered) has a gu-kb-article class, which you can use to target and modify. You can
also add your own class(es) using:
use Guava\FilamentKnowledgeBase\Filament\Panels\KnowledgeBasePanel; KnowledgeBasePanel::configureUsing( fn(KnowledgeBasePanel $panel) => $panel ->articleClass('max-w-2xl') );
Disable default classes
To disable the default styling altogether, you can use:
use Guava\FilamentKnowledgeBase\Filament\Panels\KnowledgeBasePanel; KnowledgeBasePanel::configureUsing( fn(KnowledgeBasePanel $panel) => $panel ->disableDefaultClasses() );
Disable the knowledge base panel button
When in a panel where the Knowledge Base plugin is enabled, we render by default in the bottom of the sidebar a button to go to the knowledge base panel. You can disable it if you like:
use \Filament\View\PanelsRenderHook; $plugin->disableKnowledgeBasePanelButton();
Disable the back to default panel button
When in the knowledge base panel, a similar button is rendered to go back to the default filament panel. You can disable it likewise:
use Guava\FilamentKnowledgeBase\Filament\Panels\KnowledgeBasePanel; KnowledgeBasePanel::configureUsing( fn(KnowledgeBasePanel $panel) => $panel ->disableBackToDefaultPanelButton() );
Customize the help menu/button render hook
If you want to place the help menu / button someplace else, you can override the render hook:
use \Filament\View\PanelsRenderHook; $plugin->helpMenuRenderHook(PanelsRenderHook::TOPBAR_START);
Table of contents
By default, in each documentation article there is a table of contents sidebar on the right.
Disabling table of contents
use Guava\FilamentKnowledgeBase\Filament\Panels\KnowledgeBasePanel; KnowledgeBasePanel::configureUsing( fn(KnowledgeBasePanel $panel) => $panel ->disableTableOfContents() );
Changing the position of the table of contents
use Guava\FilamentKnowledgeBase\Filament\Panels\KnowledgeBasePanel; use Guava\FilamentKnowledgeBase\Enums\TableOfContentsPosition; KnowledgeBasePanel::configureUsing( fn(KnowledgeBasePanel $panel) => $panel ->tableOfContentsPosition(TableOfContentsPosition::Start) );
Anchors
Customizing the anchor symbol
By default we use the # symbol. You can customize the symbol using:
use Guava\FilamentKnowledgeBase\Filament\Panels\KnowledgeBasePanel; KnowledgeBasePanel::configureUsing( fn(KnowledgeBasePanel $panel) => $panel ->anchorSymbol('¶') );
Disabling anchors
We render an anchor prefix (#) in front of every heading. To disable it, you can do:
use Guava\FilamentKnowledgeBase\Filament\Panels\KnowledgeBasePanel; KnowledgeBasePanel::configureUsing( fn(KnowledgeBasePanel $panel) => $panel ->disableAnchors() );
Enable modal previews
If you want to open documentations in modal previews instead of immediately redirecting to the full pages, you can enable it like this:
$plugin->modalPreviews();
Slide overs
If you prefer to use slide overs, you can additionally also enable them:
$plugin->slideOverPreviews();
Breadcrubs
Disable breadcrumbs
By default on each documentation page, there is a breadcrumb at the top. You can disable it if you wish:
use Guava\FilamentKnowledgeBase\Filament\Panels\KnowledgeBasePanel; KnowledgeBasePanel::configureUsing( fn(KnowledgeBasePanel $panel) => $panel ->disableBreadcrumbs() );
Enable breadcrumbs in modal preview titles
When using modal previews, by default the title shows just that, the title of the documentation page.
If you'd rather show the full breadcrumb to the documentation page, you may enable it like so:
$plugin->modalTitleBreadcrumbs();
Open documentation links in new tab
When you open a documentation, by default it will be opened in the same tab.
To change this, you can customize your plugin:
$plugin->openDocumentationInNewTab()
Guest Access
By default, the panel is only accessible to authenticated users.
If you want the knowledge base to be publicly accessible, simply configure it like so:
use Guava\FilamentKnowledgeBase\Filament\Panels\KnowledgeBasePanel; KnowledgeBasePanel::configureUsing( fn(KnowledgeBasePanel $panel) => $panel ->guestAccess() );
Markdown
We use CommonMark as the markdown parser and the league/commonmark php implementation. Check their respective websites for a reference on how to use markdown.
We also added some custom parsers/extensions to the Markdown Parser, described below.
Markers support
In order to mark some words with your primary theme color, you can use the following syntax:
In this example, ==this text== will be marked.
The result looks like this, depending on your primary color:
Tables support
You can use the regular markdown syntax to render tables styled to match filament tables.
| Syntax | Description (center) | Foo (right) | Bar (left) | |------------|:---------------------------------------------:|----------------:|:----------------| | Header | Title | Something | Else | | Paragraphs | First paragraph. <br><br> Second paragraph. | First paragraph | First paragraph |
Quotes support
Using the regular markdown syntax for quotes, you can render neat banners such as:
> ⚠️ **Warning:** Make sure that the slug is unique!
Syntax Highlighting
We offer syntax highlighting through shiki (requires NodeJS on the server)
Note: Because of the additional installation steps, syntax highlighting is disabled by default.
To enable it, you MUST have both the npm package shiki and spatie/shiki-php installed.
Which versions of the shiki packages to choose depends on you. I highly recommend going with the latest versions, but if you encounter some issues due to incompatibility with other packages, you might need to downgrade.
Check the table below for compatible versions.
| Shiki PHP Version | Shiki JS Version |
|---|---|
| ^2.0 | ^1.0 |
| ^1.3 | ^0.14 |
Installing spatie/shiki-php:
composer require spatie/shiki-php:"^2.0"
Installing shiki:
npm install shiki@^1.0
When using a Node Version Manager:
If you use Herd or another NVM, you will most likely need to create a symlink to your node version. Please follow the instructions here.
Then you can enable syntax highlighting using:
use Guava\FilamentKnowledgeBase\Filament\Panels\KnowledgeBasePanel; KnowledgeBasePanel::configureUsing( fn(KnowledgeBasePanel $panel) => $panel ->syntaxHighlighting() );
Vite assets support
You can use the default image syntax to include vite assets, as long as you provide the full path from your root project directory:

Including other files
We support including markdown files within other files. This is especially useful if you want to organize your markdown or display snippets of a whole documentation as a help button without duplicating your markdown files.
The syntax is as follows:
@include(prologue.getting-started)
This is extremely helpful when you want to display help buttons for a concrete component or field, but don't want to deal with duplicated information.
You can simply extract parts of your markdown into smaller markdown files and include them in your main file. That way
you can only display the partials in your Help Actions.
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
- Lukas Frey
- All Contributors
- Spatie - Our package skeleton is a modified version of Spatie's Package Tools
- Spatie shiki and markdown packages
License
The MIT License (MIT). Please see License File for more information.