Laravel 11.x Front-end preset for argon
Installs: 215 897
Dependents: 0
Suggesters: 0
Security: 0
Stars: 232
Watchers: 23
Forks: 1 246
Open Issues: 3
Language:HTML
Requires
- laravel/framework: ^11.0
- laravel/legacy-factories: ^1.0
README
Frontend version: Argon Dashboard v3.0.0. More info at https://www.creative-tim.com/product/argon-dashboard
Speed up your web development with the Bootstrap 5 Admin Dashboard built for Laravel Framework 11.x and up.
If you want to get more features, go PRO with Argon Dashboard 2 PRO Laravel.
Table of Contents
- Prerequisites
- Installation
- Usage
- Versions
- Demo
- Documentation
- Login
- Register
- Forgot Password
- Reset Password
- User Profile
- Dashboard
- File Structure
- Browser Support
- Reporting Issues
- Licensing
- Useful Links
- Social Media
- Credits
Prerequisites
If you don't already have an Apache local environment with PHP and MySQL, use one of the following links:
- Windows: https://updivision.com/blog/post/beginner-s-guide-to-setting-up-your-local-development-environment-on-windows
- Linux & Mac: https://updivision.com/blog/post/guide-what-is-lamp-and-how-to-install-it-on-ubuntu-and-macos
Also, you will need to install Composer: https://getcomposer.org/doc/00-intro.md
And Laravel: https://laravel.com/docs/10.x
Installation
After initializing a fresh instance of Laravel (and making all the necessary configurations), install the preset using one of the provided methods:
Via composer
Cdto your Laravel app- Type in your terminal:
composer require laravel/ui - Install this preset via
composer require laravel-frontend-presets/argon. No need to register the service provider. Laravel 11.x & up can auto detect the package. - Run
php artisan ui argoncommand to install the Argon preset. This will install all the necessary assets and also the custom auth views, it will also add the auth route inroutes/web.php(NOTE: If you run this command several times, be sure to clean up the duplicate Auth entries in routes/web.php) - In your terminal run
composer dump-autoload - Run
php artisan migrate:fresh --seedto create basic users table
By using the archive
- In your application's root create a presets folder
- Download the archive of the repo and unzip it
- Copy and paste the downloaded folder in presets (created in step 2) and rename it to argon
- Open
composer.jsonfile - Add
"LaravelFrontendPresets\\ArgonPreset\\": "presets/argon/src"toautoload/psr-4and toautoload-dev/psr-4 - Add
LaravelFrontendPresets\ArgonPreset\ArgonPresetServiceProvider::classtoconfig/app.phpfile - Type in your terminal:
composer require laravel/ui - In your terminal run
composer dump-autoload - Run
php artisan ui argoncommand to install the Argon preset. This will install all the necessary assets and also the custom auth views, it will also add the auth route inroutes/web.php(NOTE: If you run this command several times, be sure to clean up the duplicate Auth entries in routes/web.php) - Add in your .env file the info for your database
- Run
php artisan migrate:fresh --seedto create basic users table - Run
npm install perfect-scrollbar
Usage
Register a user or login with default user admin@argon.com and password secret from your database and start testing (make sure to run the migrations and seeders for these credentials to be available).
Besides the dashboard, the auth pages, the billing and table pages, there is also has an edit profile page. All the necessary files are installed out of the box and all the needed routes are added to routes/web.php. Keep in mind that all of the features can be viewed once you login using the credentials provided or by registering your own user.
Versions
| HTML | Vue | Laravel |
|---|---|---|
Demo
| Register | Login | Dashboard |
|---|---|---|
 |
 |
 |
| Forgot Password Page | Reset Password Page | Profile Page |
|---|---|---|
 |
 |
 |
| View More |
Documentation
The documentation for the Material Dashboard Laravel is hosted at our website.
Login
If you are not logged in you can only access this page or the Sign Up page. The default url takes you to the login page where you use the default credentials admin@argon.com with the password secret. Logging in is possible only with already existing credentials. For this to work you should have run the migrations.
The App/Http/Controllers/Logincontroller.php handles the logging in of an existing user.
public function login(Request $request)
{
$credentials = $request->validate([
'email' => ['required', 'email'],
'password' => ['required'],
]);
if (Auth::attempt(['email' => $request->email, 'password' => $request->password])) {
$request->session()->regenerate();
return redirect()->intended('dashboard');
}
return back()->withErrors([
'email' => 'The provided credentials do not match our records.',
]);
}
Register
You can register as a user by filling in the name, email and password for your account. You can do this by accessing the sign up page from the "Sign Up" button in the top navbar or by clicking the "Sign Up" button from the bottom of the log in form.. Another simple way is adding /register in the url.
The App/Http/Controllers/RegisterController.php handles the registration of a new user.
public function store()
{
$attributes = request()->validate([
'username' => 'required|max:255|min:2',
'email' => 'required|email|max:255|unique:users,email',
'password' => 'required|min:5|max:255',
'terms' => 'required'
]);
$user = User::create($attributes);
auth()->login($user);
return redirect('/dashboard');
}
Forgot Password
If a user forgets the account's password it is possible to reset the password. For this the user should click on the "here" under the login form.
The App/Http/Controllers/ResetPasswordController.php takes care of sending an email to the user where he can reset the password afterwards.
public function send(Request $request)
{
$email = $request->validate([
'email' => ['required']
]);
$user = User::where('email', $email)->first();
if ($user) {
$this->notify(new ForgotPassword($user->id));
return back()->with('succes', 'An email was send to your email address');
}
}
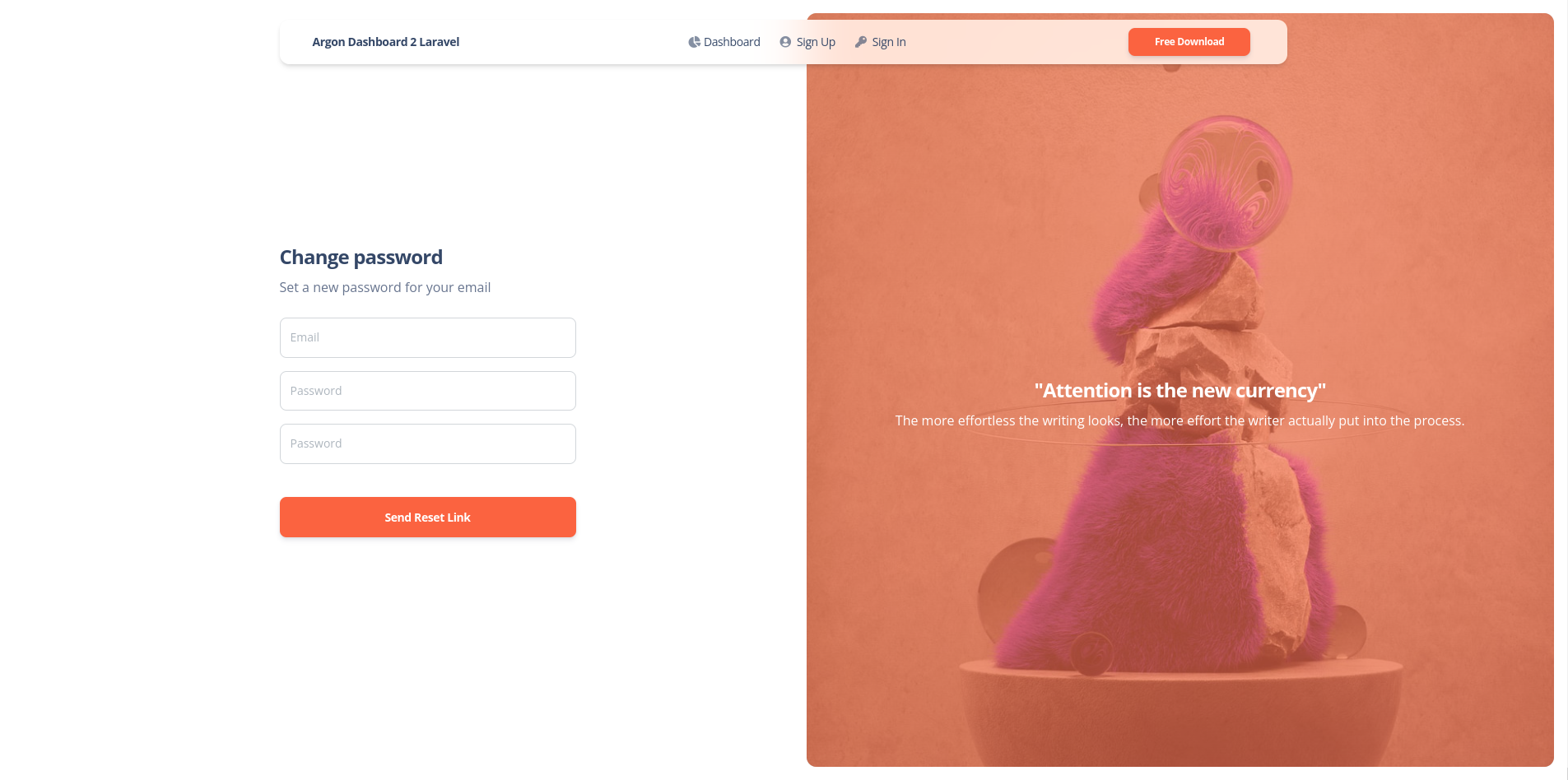
Reset Password
The user who forgot the password gets an email on the account's email address. The user can access the reset password page by clicking the button found in the email. The link for resetting the password is available for 12 hours. The user must add the email, the password and confirm the password for his password to be updated.
The App/Http/Controllers/ChangePasswordController.php helps the user reset the password.
public function update(Request $request)
{
$attributes = $request->validate([
'email' => ['required'],
'password' => ['required', 'min:5'],
'confirm-password' => ['same:password']
]);
$existingUser = User::where('email', $attributes['email'])->first();
if ($existingUser) {
$existingUser->update([
'password' => $attributes['password']
]);
return redirect('login');
} else {
return back()->with('error', 'Your email does not match the email who requested the password change');
}
}
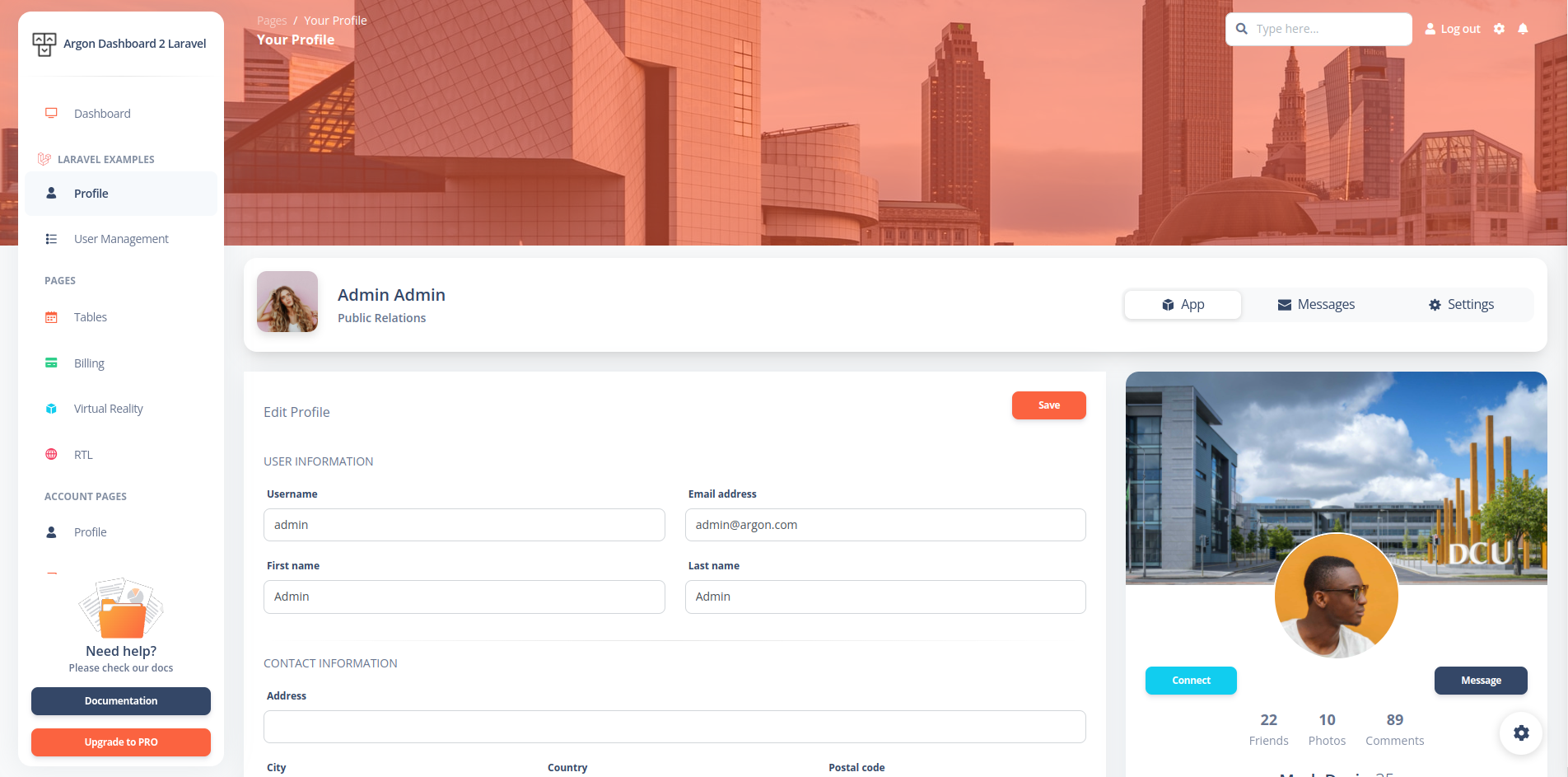
User Profile
The profile can be accessed by a logged in user by clicking "Profile" from the sidebar or adding /profile in the url. The user can add information like phone number, location, description or change the name and email.
The App/Http/Controllers/UserProfileController.php handles the user's profile information.
auth()->user()->update([
'username' => $request->get('username'),
'firstname' => $request->get('firstname'),
'lastname' => $request->get('lastname'),
'email' => config('app.is_demo') ? auth()->user()->email : $request->get('email') ,
'address' => $request->get('address'),
'city' => $request->get('city'),
'country' => $request->get('country'),
'postal' => $request->get('postal'),
'about' => $request->get('about')
]);
}
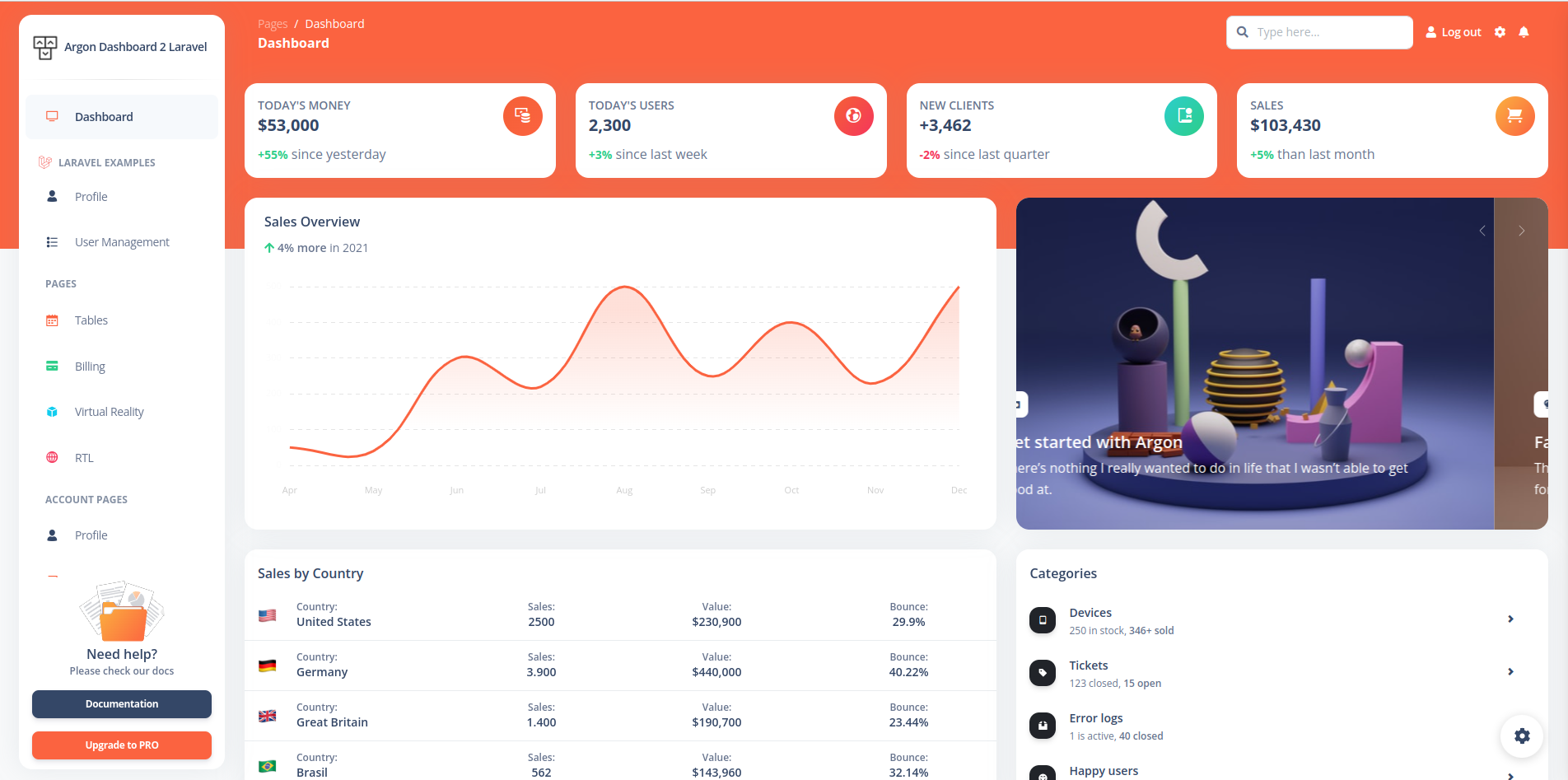
Dashboard
You can access the dashboard either by using the "Dashboard" link in the left sidebar or by adding /dashboard in the url after logging in.
File Structure
┣ 📂Console
┃ ┗ 📜Kernel.php
┣ 📂Exceptions
┃ ┗ 📜Handler.php
┣ 📂Http
┃ ┣ 📂Controllers
┃ ┃ ┣ 📜ChangePassword.php
┃ ┃ ┣ 📜Controller.php
┃ ┃ ┣ 📜HomeController.php
┃ ┃ ┣ 📜LoginController.php
┃ ┃ ┣ 📜PageController.php
┃ ┃ ┣ 📜RegisterController.php
┃ ┃ ┣ 📜ResetPassword.php
┃ ┃ ┗ 📜UserProfileController.php
┃ ┣ 📂Middleware
┃ ┃ ┣ 📜Authenticate.php
┃ ┃ ┣ 📜EncryptCookies.php
┃ ┃ ┣ 📜PreventRequestsDuringMaintenance.php
┃ ┃ ┣ 📜RedirectIfAuthenticated.php
┃ ┃ ┣ 📜TrimStrings.php
┃ ┃ ┣ 📜TrustHosts.php
┃ ┃ ┣ 📜TrustProxies.php
┃ ┃ ┗ 📜VerifyCsrfToken.php
┃ ┗ 📜Kernel.php
┣ 📂Models
┃ ┗ 📜User.php
┣ 📂Notifications
┃ ┗ 📜ForgotPassword.php
┣ 📂Providers
┃ ┣ 📜AppServiceProvider.php
┃ ┣ 📜AuthServiceProvider.php
┃ ┣ 📜BroadcastServiceProvider.php
┃ ┣ 📜EventServiceProvider.php
┃ ┗ 📜RouteServiceProvider.php
┗ 📂View
┃ ┗ 📂Components
┃ ┃ ┗ 📜Alert.php
Browser Support
At present, we officially aim to support the last two versions of the following browsers:
Reporting Issues
We use GitHub Issues as the official bug tracker for the Material Dashboard. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Material Dashboard. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
Licensing
- Copyright 2022 Creative Tim
- Creative Tim license
Useful Links
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Social Media
Creative Tim
Twitter: https://twitter.com/CreativeTim?ref=md2l-readme
Facebook: https://www.facebook.com/CreativeTim?ref=md2l-readme
Dribbble: https://dribbble.com/creativetim?ref=md2l-readme
Instagram: https://www.instagram.com/CreativeTimOfficial?ref=md2l-readme
Updivision:
Twitter: https://twitter.com/updivision?ref=md2l-readme
Facebook: https://www.facebook.com/updivision?ref=md2l-readme
Linkedin: https://www.linkedin.com/company/updivision?ref=md2l-readme
Updivision Blog: https://updivision.com/blog/?ref=md2l-readme