mikespub / epubjs-reader
Epub.js Reader with zipfs.php
Installs: 803
Dependents: 1
Suggesters: 0
Security: 0
Stars: 2
Watchers: 1
Forks: 139
Open Issues: 0
Language:JavaScript
Suggests
- mikespub/seblucas-cops: COPS - Calibre OPDS (and HTML) PHP Server
This package is auto-updated.
Last update: 2025-04-08 10:03:16 UTC
README
This fork is only used to re-package and integrate epubjs-reader with COPS
Please see https://github.com/intity/epubreader-js for the original fork - with thanks to @intity and the alpha/beta testers :-)
This fork is meant for a web-based epub reader, where the initial bookPath is set via template variable in dist/template.html, e.g. with PHP Twig or Python Jinja2, and the epub content is served from the original .epub file via a PHP or Python script like src/zipfs.php, e.g. with bookPath = http://localhost:8000/zipfs.php/{bookId}/
The dist/ files are available as:
- PHP composer package: mikespub/epubjs-reader, or
- NPM javascript package: @mikespub/epubjs-reader.
Epub.js Reader
About the Reader
The epubreader-js application is based on the epub.js library and is a fork of the epubjs-reader repository.
Getting Started
Open up epubreader-js in a browser.
You can change the ePub it opens by passing a link to bookPath in the url:
?bookPath=https://s3.amazonaws.com/epubjs/books/alice.epub
Running Locally
Install node.js
Then install the project dependences with npm
npm install
You can run the reader locally with the command
npm run serve
Builds are concatenated and minified using webpack
To generate a new build run
npm run build
or rebuilding all *.js files
npm run prepare
Pre-configuration
The epubreader-js application settings is a JavaScript object that you pass as an argument to the Reader constructor. You can make preliminary settings in the file index.html. For example, this is what the default Reader initialization looks like:
<script type="module"> import { Reader } from "./js/epubreader.min.js" const url = new URL(window.location) const path = url.searchParams.get("bookPath") || "https://s3.amazonaws.com/moby-dick/" window.onload = (e) => new Reader(path) </script>
Let's say we want to disable the openbook feature, which is designed to open an epub file on a personal computer. This can be useful for integrating a public library into your site. Let's do this:
<script type="module"> import { Reader } from "./js/epubreader.min.js" const url = "{{bookPath}}" window.onload = (e) => new Reader(url, { openbook: false }) </script>
Note that the
{{bookPath}}replacement token is used to define theurlstring variable. This simple solution will allow you to set up a route to pass the target URL.
Features
The epubreader-js application supports the following features:
- Initial support for mobile devices
- Saving settings in the browser’s local storage
- Opening a book file from the device’s file system
- Bookmarks
- Annotations
- Search by sections of the book
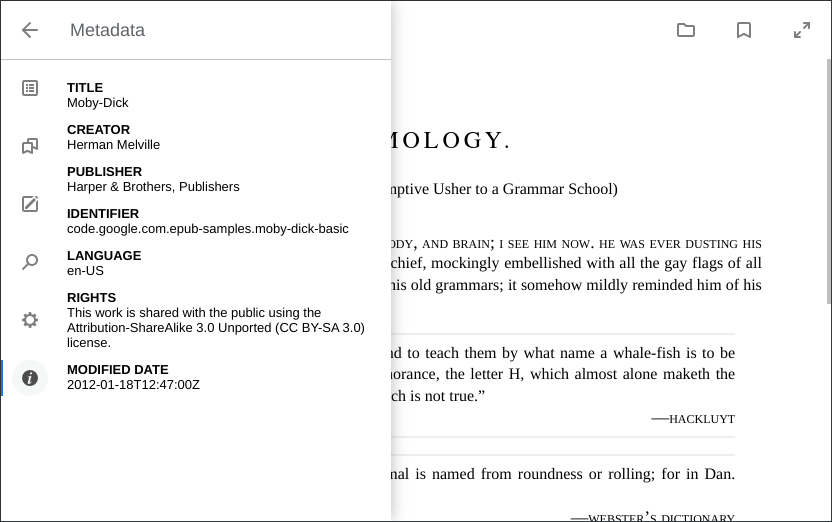
- Output epub metadata
- Keybindings