ooksanen / acf-focuspoint
Adds a image focus field
Fund package maintenance!
Other
Installs: 35 289
Dependents: 2
Suggesters: 0
Security: 0
Stars: 0
Watchers: 1
Forks: 15
Type:wordpress-muplugin
This package is auto-updated.
Last update: 2025-04-14 15:03:02 UTC
README
Adds a new "FocusPoint" field type to Advanced Custom Fields allowing users to select a focal point on images.
If you find this plugin useful, please consider sponsoring the development by clicking the Sponsor button or directly through PayPal.
Description
Adds a new field type to ACF allowing users to select a focal point on image.
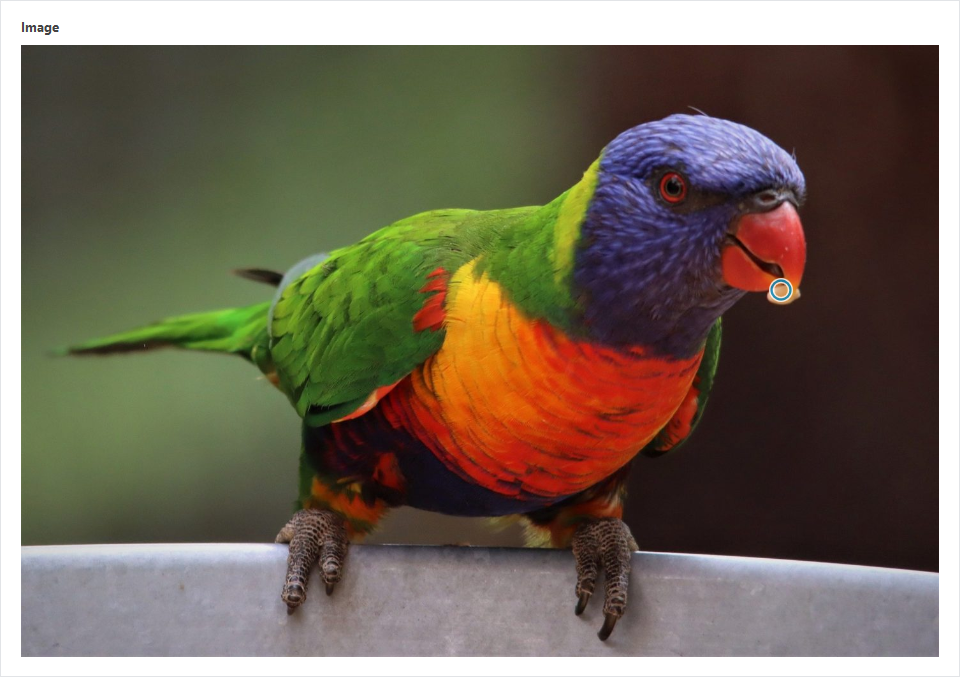
Works similar to a traditional ACF image field, but once an image is selected and a preview is displayed, this plugin allows selecting a focal point by clicking on the image. Focal point is returned in image array as percentage from left/top.
Requires ACF Pro 5
Tested on ACF Pro 5.8.7
Installation
- Download and extract the plugin
- Copy the
acf-focuspointfolder into yourwp-content/pluginsfolder - Activate the ACF FocusPoint plugin via the plugins admin page
- Create a new field via ACF and select the FocusPoint type
Usage
Usage is very similar to ACF Image Field.
- Select an image
- Select a focal point by clicking the image preview
Plugin returns an array with image id and top/left values (percentages) of selected focus point:
'image' => array(
'id' => 42,
'top' => 40.03,
'left' => 82.79,
)
Use these new values as you see fit. For example:
<?php
$image = get_field('image');
$image_src = wp_get_attachment_image_src( $image['id'], 'large' );
?>
<style>
#my-image {
background-image: url('<?php echo $image_src[0]; ?>);
background-position: <?php echo $image['left'] . '% ' . $image['top']; ?>%;
background-size: cover;
height: 300px;
width: 600px;
}
</style>
<div id="my-image"></div>
Changelog
See changelog.md
Thanks
Thanks to Elliot Condon for creating Advanced Custom Fields.