pdmfc / nova-info-card
A Laravel Nova info card.
Installs: 89 567
Dependents: 1
Suggesters: 0
Security: 0
Stars: 15
Watchers: 3
Forks: 8
Open Issues: 2
Language:Vue
Requires
- php: >=7.1.0
README
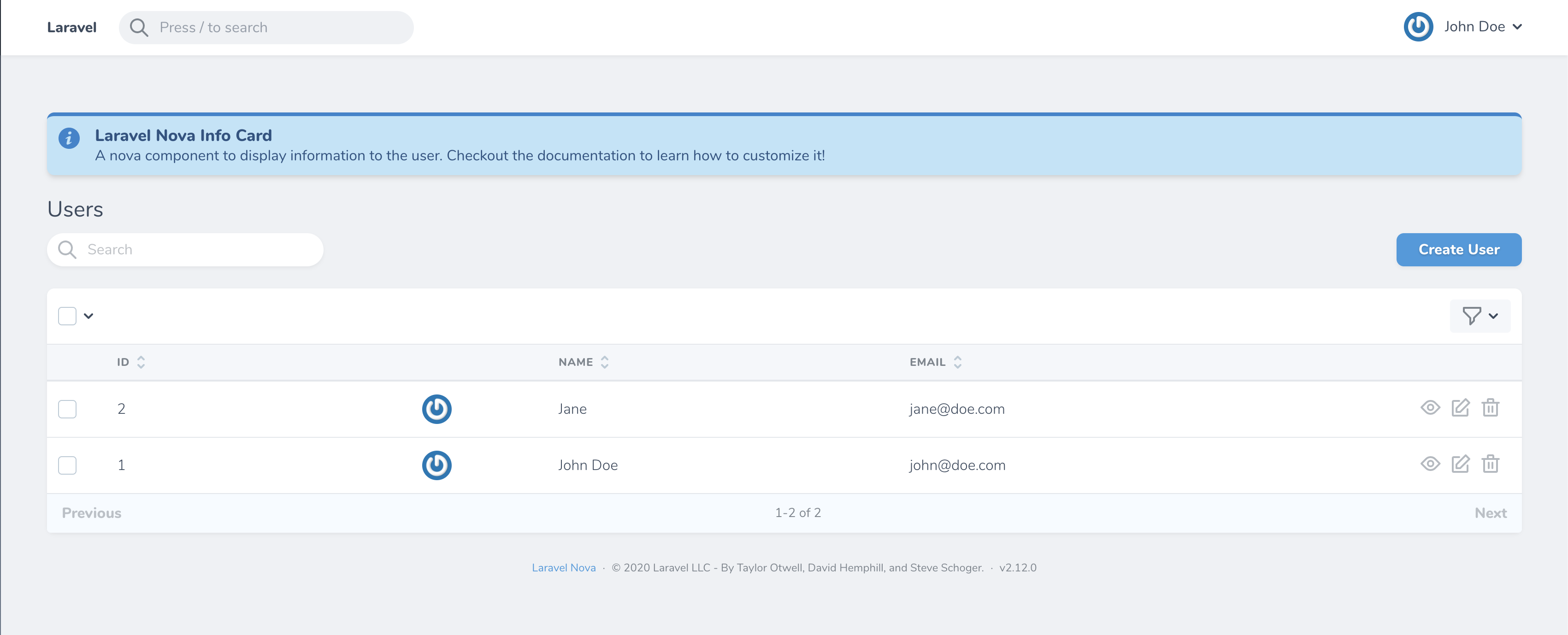
This package provides an easy-and-simple way to add notification cards to a Laravel Nova Resource.
Installation
composer require pdmfc/nova-info-card
Usage
use Pdmfc\NovaCards\Info; //... public function cards() { return [ (new Info()) ->info('Some info message') ]; }
Themes
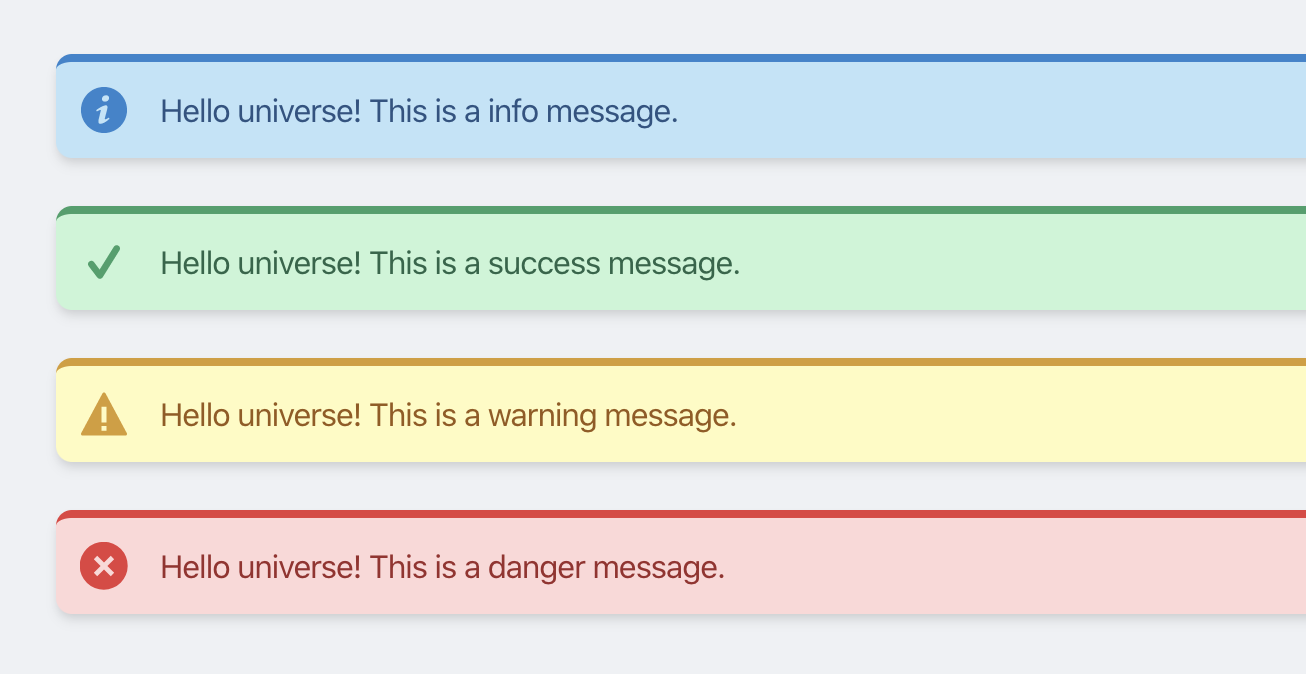
This package comes with 4 predefined styles - info, success, warning and danger. To select a theme, just use the it as the method name.
If you need to generate a card theme dynamically, you can use the message() method which accepts two arguments - $message and $level.
->info($message) ->success($message) ->warning($message) ->danger($message) ->message($message, $level) // accepted values for $level: 'info', 'success' , 'warning', 'danger'
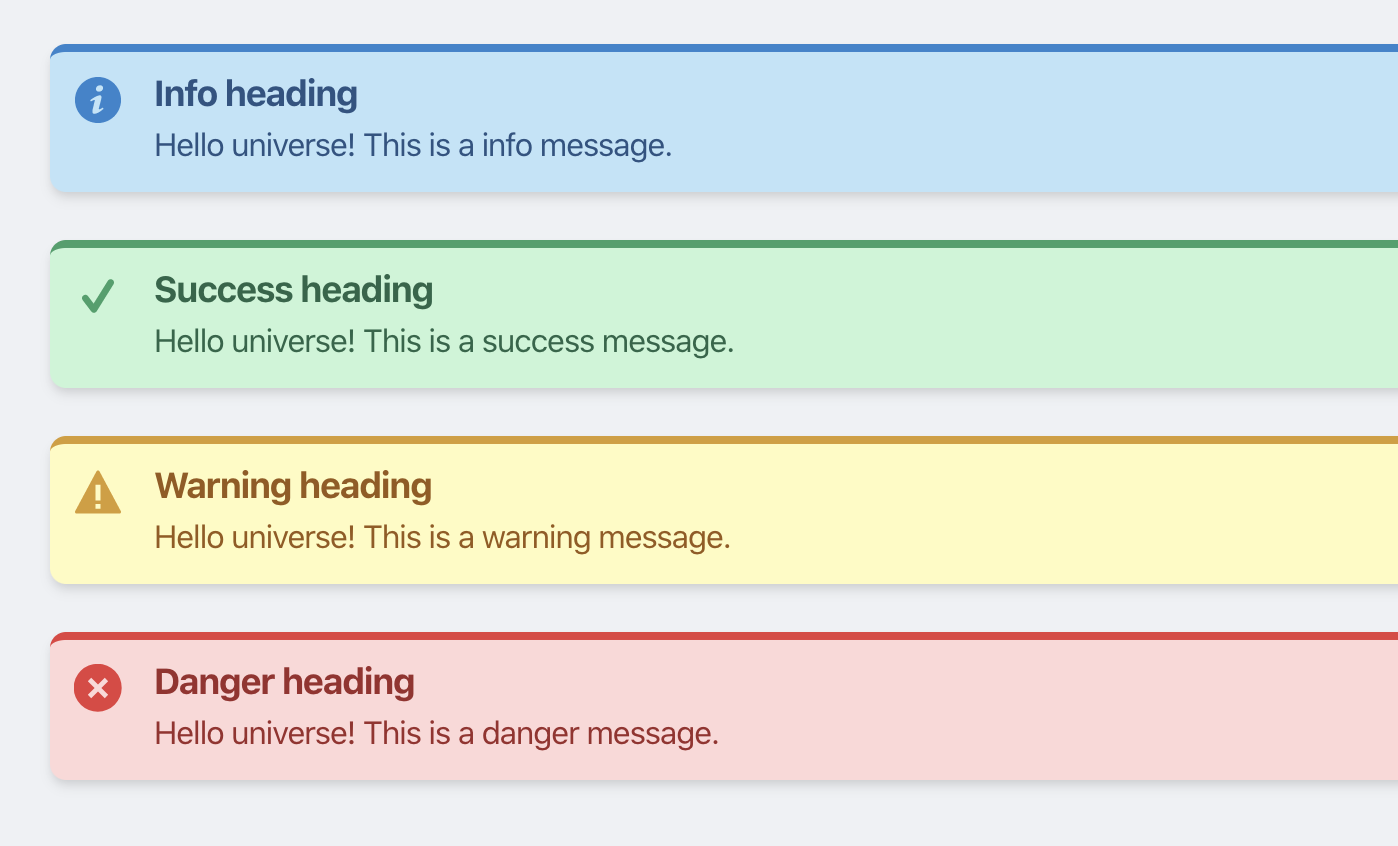
Defining a header
You can also define a heading for the message using the heading() method:
(new Info()) ->heading('Info heading') ->info('Some info message')
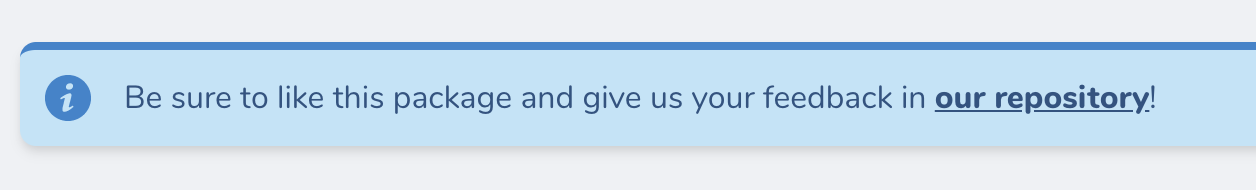
Render Html
If you want to render your message as raw html the same way that Nova lets you in resource fields, just chain the asHtml() method:
(new Info()) ->info('Be sure to like this package and give us your feedback in <a href="https://github.com/pdmfc/nova-info-card/" class="underline font-bold text-blue-800">our repository</a>!') ->asHtml(),
How to contribute
- clone the repo
- on
composer.jsonof a laravel nova application add the following:
{
//...
"require" {
"pdmfc/nova-info-card: "*"
},
//...
"repositories": [
{
"type": "path",
"url": "../path_to_your_package_folder"
}
],
}
- run
composer update pdmfc/nova-info-card
You're now ready to start contributing!