preseto / block-context
WordPress plugin for showing or hiding Gutenberg blocks depending on context.
Installs: 6
Dependents: 0
Suggesters: 0
Security: 0
Stars: 10
Watchers: 2
Forks: 2
Open Issues: 7
Type:wordpress-plugin
Requires (Dev)
- 10up/wp_mock: ^0.3.0
- php-coveralls/php-coveralls: ^2.1
- phpunit/phpunit: ^4.0 || ^5.0 || ^6.0 || ^7.0
- wp-coding-standards/wpcs: ^1.2
- wpsh/local: ^0.1.1
This package is auto-updated.
Last update: 2025-04-04 19:29:29 UTC
README
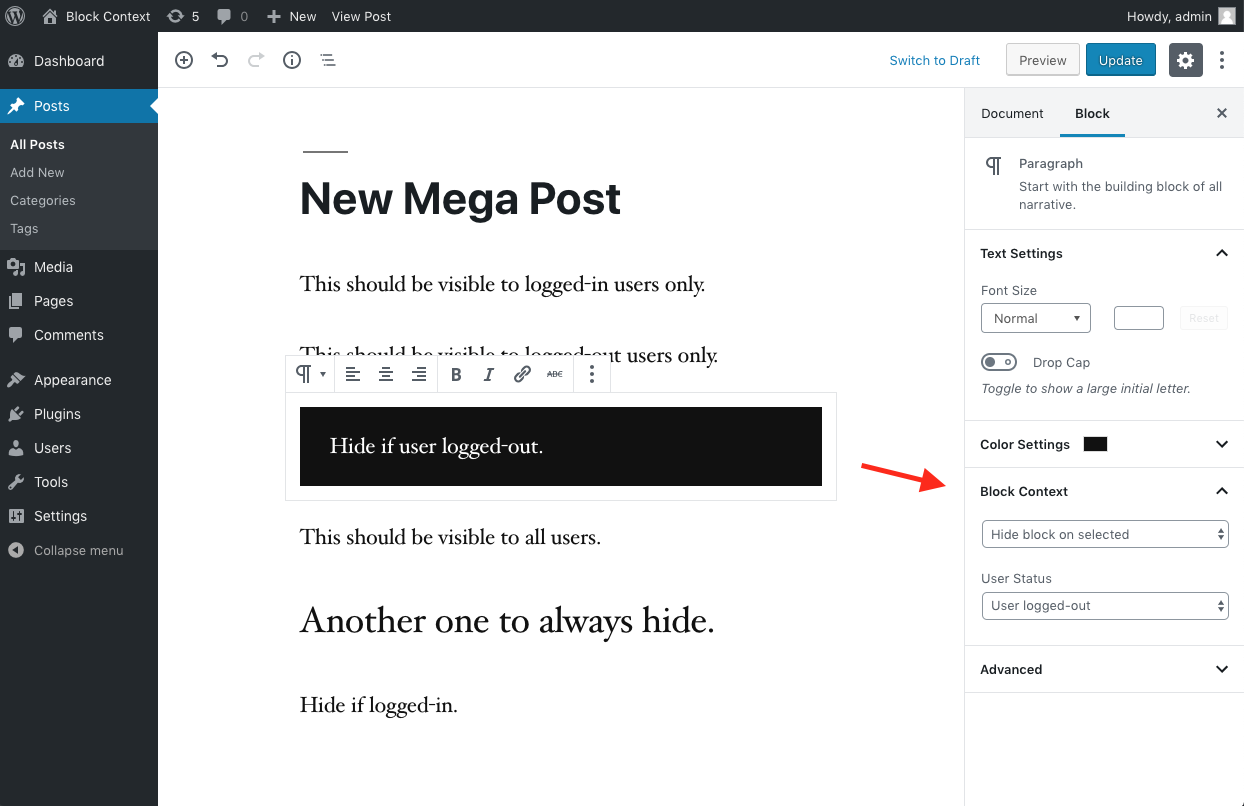
A WordPress plugin to show or hide WordPress editor (Gutenberg) blocks in context.
Source of the Gutenberg Block Context plugin for WordPress.
Requirements
- WordPress 5.0+ or the Gutenberg Plugin.
- Composer and Node.js for dependency management.
- Vagrant and VirtualBox for local testing environment.
Install
-
Search for "Block Context" under "Plugins → Add New" in your WordPress dashboard.
-
Install as a Composer dependency:
composer require preseto/block-context
Feature Roadmap
See the roadmap.
Development
-
Clone the plugin repository:
git clone https://github.com/preseto/block-context.git cd block-context -
Setup the development environment and tools using Node.js and Composer:
npm install -
Start a virtual testing environment using Vagrant and VirtualBox:
vagrant upwhich will be available at http://blockcontext.local after provisioning (username:
admin, password:password). -
Build the plugin JS and CSS assets:
npm run build
Screenshots
Credits
Created by Kaspars Dambis.