psmb / createnodebutton
Create the nodes in Neos even without the tree...
Installs: 1 113
Dependents: 0
Suggesters: 0
Security: 0
Stars: 15
Watchers: 3
Forks: 2
Open Issues: 17
Language:HTML
Type:neos-package
Requires
- neos/neos: *
- dev-master
- v3.0
- 2.0.1
- 2.0
- 1.0.x-dev
- 1.0
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/qs-6.11.0
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/loader-utils-1.4.2
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/terser-4.8.1
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/shell-quote-1.7.3
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/async-2.6.4
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/url-parse-1.5.10
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/mout-1.2.3
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/shelljs-0.8.5
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/path-parse-1.0.7
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/trim-newlines-3.0.1
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/browserslist-4.16.6
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/lodash-4.17.21
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/hosted-git-info-2.8.9
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/ssri-6.0.2
- dev-dependabot/npm_and_yarn/Resources/Private/CreateNodeView/elliptic-6.5.4
This package is auto-updated.
Last update: 2025-04-07 12:16:02 UTC
README
Create nodes in Neos even without using the tree...
Sometimes you have all of your nodes stored under one node and ordered by date (e.g. news nodes).
Using the tree for adding nodes doesn't make any sense, as it gets painfully slow with a lot of nodes,
and you have to manually select the correct position for the new node, which is error-prone.
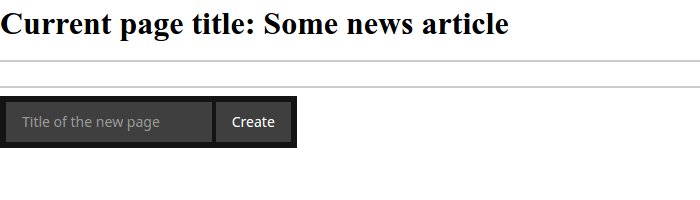
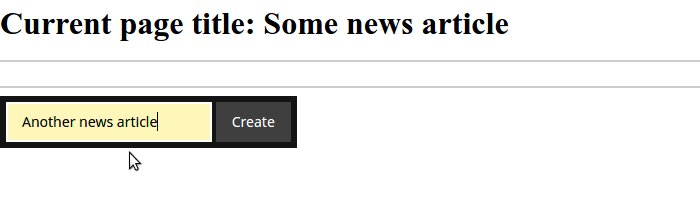
This package provides an inspector view (for the new Neos UI) and Psmb.CreateNodeButton:CreateNodeButton Fusion object
(for the old UI), which allow you to create nodes in a predefined position in one click of a button.
composer require psmb/createnodebutton
Inspector View for the new Neos UI based on React (enabled by default in Neos 3.3 LTS+)
You can use the CreateNodeMixin which adds the view as a separate Tab. Override the node type settings as needed:
My.ExampleOrg:Example:
superTypes:
Neos.Neos:Document: true
Psmb.CreateNodeButton:CreateNodeMixin: true
ui:
inspector:
views:
createNode:
viewOptions:
# Possible values are `before`, `into` and `after`
position: 'into'
# The type of the node to be created
type: 'My.ExampleOrg:YourDocumentNodeType'
# The path used as reference when creating the new node - e.g. the parent page when position is 'into'
referenceNodePath: '/sites/your-site/node-name'
# Text for the text input placeholder
placeholder: 'Enter title...'
You can also use the create node button globally in the header of Neos (besides the Edit/Preview navigation). To make
use of this feature, you need to enable it in you Settings.yaml file:
Neos:
Neos:
Ui:
frontendConfiguration:
'Psmb.CreateNodeButton':
enabled: true
Further options are identical with those in the CreateNodeMixin. Refer to Configuration/Settings.yaml of the package
for a full reference.
Fusion Object for the old Neos UI (enabled by default before Neos 3.3 LTS)
Just output this TS object somewhere on your page.
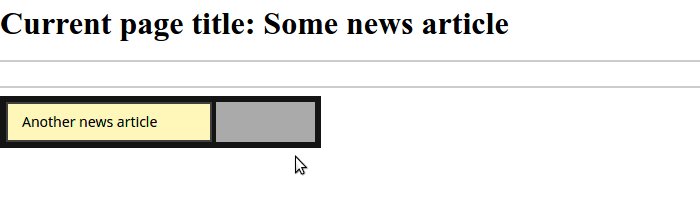
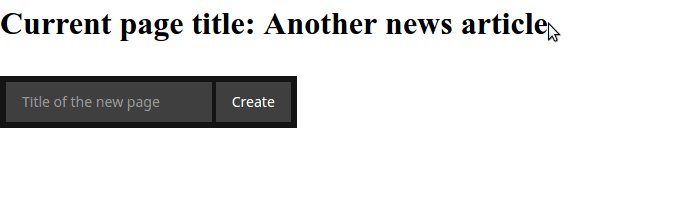
This will render a form, to create new nodes of type Your:NodeType, after the current node.
createNodeButton = Psmb.CreateNodeButton:CreateNodeButton {
type = 'Your:NodeType'
}
You can modify it to create new nodes inside another page /sites/site/news node.
createNodeButton = Psmb.CreateNodeButton:CreateNodeButton {
referenceNode = ${q(site).children('news').get(0)}
type = 'Your:NodeType'
position = 'into'
}
Possible values for the position are: before, into and after.
Note: If you use this on the site node with the default position, a new node will be created outside
the current site. You must use into in that case.
Hide nodes of a certain type in the tree
As initially stated, using this package makes sense of you have a lot of nodes, slowing down the trees and making it hard for editors to have a good user experience. Neos allows you to filter out nodes of a given type from the tree:
Neos:
Neos:
userInterface:
navigateComponent:
nodeTree:
presets:
default:
# Allows configuring the baseNodeType used in the node tree. It is a filter, so this also
# works: 'Neos.Neos:Document,!Acme.Com:SomeNodeTypeToIgnore'
baseNodeType: 'Neos.Neos:Document,!My.ExampleOrg:YourDocumentNodeType'
Credits for the idea go to Aske Ertmann.
That's all, folks!