psmb / footnote
Footnotes CKeditor5 plugin for Neos CMS
Installs: 1 728
Dependents: 0
Suggesters: 1
Security: 0
Stars: 6
Watchers: 2
Forks: 4
Open Issues: 23
Language:JavaScript
Type:neos-package
Requires
- neos/neos: *
- dev-master
- 0.3
- 0.2
- 0.1
- dev-dependabot/npm_and_yarn/Resources/Private/Footnotes/qs-6.11.0
- dev-dependabot/npm_and_yarn/Resources/Private/Footnotes/decode-uri-component-0.2.2
- dev-dependabot/npm_and_yarn/Resources/Private/Footnotes/loader-utils-1.4.2
- dev-dependabot/npm_and_yarn/Resources/Private/Footnotes/shell-quote-1.7.3
- dev-dependabot/npm_and_yarn/Resources/Private/Footnotes/async-2.6.4
- dev-dependabot/npm_and_yarn/Resources/Private/Footnotes/url-parse-1.4.7
- dev-dependabot/npm_and_yarn/Resources/Private/Footnotes/chownr-1.1.4
- dev-dependabot/npm_and_yarn/Resources/Private/Footnotes/mout-1.2.3
- dev-dependabot/npm_and_yarn/Resources/Private/Footnotes/shelljs-0.8.5
- dev-dependabot/npm_and_yarn/Resources/Private/Footnotes/tar-4.4.19
- dev-dependabot/npm_and_yarn/Resources/Private/Footnotes/path-parse-1.0.7
- dev-dependabot/npm_and_yarn/Resources/Private/Footnotes/hosted-git-info-2.8.9
- dev-dependabot/npm_and_yarn/Resources/Private/Footnotes/lodash-4.17.21
- dev-dependabot/npm_and_yarn/Resources/Private/Footnotes/y18n-3.2.2
- dev-dependabot/npm_and_yarn/Resources/Private/Footnotes/elliptic-6.5.4
- dev-dependabot/npm_and_yarn/Resources/Private/Footnotes/ini-1.3.7
- dev-dependabot/npm_and_yarn/Resources/Private/Footnotes/websocket-extensions-0.1.4
This package is auto-updated.
Last update: 2025-04-09 08:46:45 UTC
README
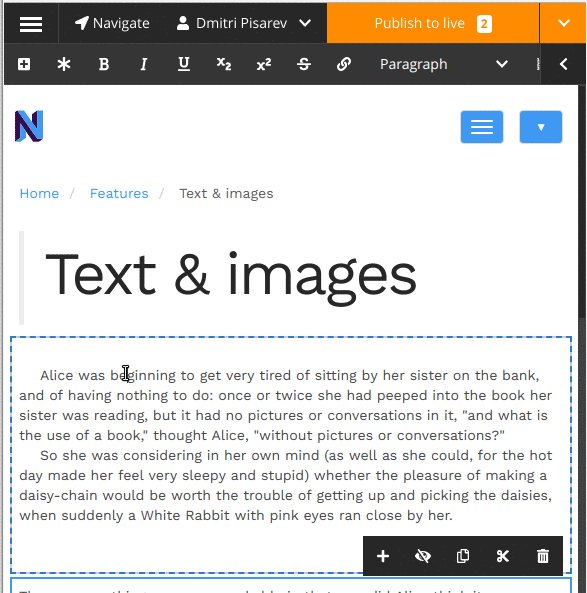
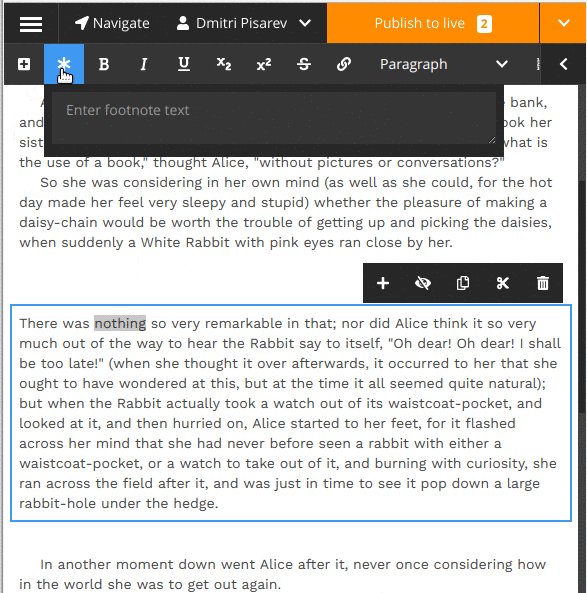
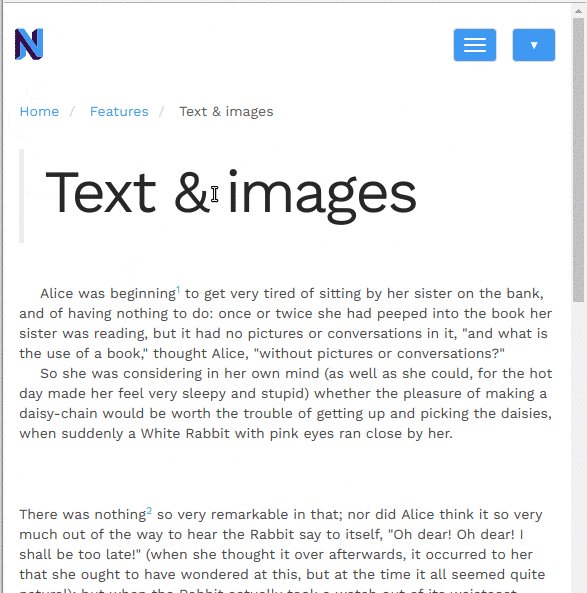
This package provides a footnote plugin for CKeditor5 integraion in Neos CMS.
Installation
- Switch to using CKeditor 5
composer require 'psmb/footnote'- Enable footnote button on node properties that should support it, e.g.:
'Neos.NodeTypes:TextMixin':
properties:
text:
ui:
inline:
editorOptions:
formatting:
footnote: true
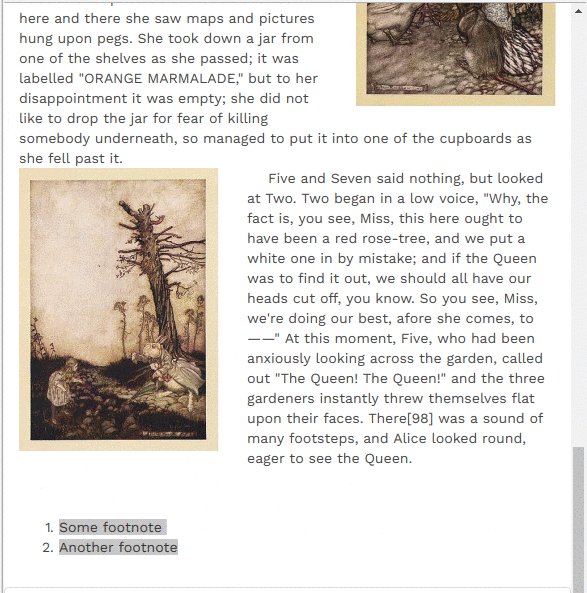
- Add Fusion processor over the needed content collection, from which the footnotes should be gathered and rendered (or write your own Fusion or JS solution), e.g.:
prototype(Neos.Neos:PrimaryContent) {
@process.footnotes = Psmb.Footnote:FootnoteProcessor
}
- Optionally add some styling to footnotes in backend, e.g.:
.neos-backend span[data-footnote]:after {
content: '*';
color: orange;
border-bottom: orange solid 1px;
}