rias / statamic-markdown-highlight
This Addon provides pre-rendered syntax highlighting based on highlight.js
Installs: 6 384
Dependents: 0
Suggesters: 0
Security: 0
Stars: 6
Watchers: 1
Forks: 4
Open Issues: 0
Type:statamic-addon
Requires
- spatie/commonmark-shiki-highlighter: ^1.1.0|^2.1
- statamic/cms: ~3.0|~3.1|^4.0
README
Warning
This package has been abandoned, use Statamic's markdown customization instead
Markdown Highlight
Markdown Syntax Highlighting for Statamic 3.
This Addon provides pre-rendered syntax highlighting based on Shiki, so no need for any extra JavaScript to get some color in your code samples!
Installation
Require it using Composer.
composer require rias/statamic-markdown-highlight
In your project, you should have the JavaScript package shiki installed. You can install it via npm
npm install shiki
or Yarn
yarn add shiki
Using Markdown Highlight
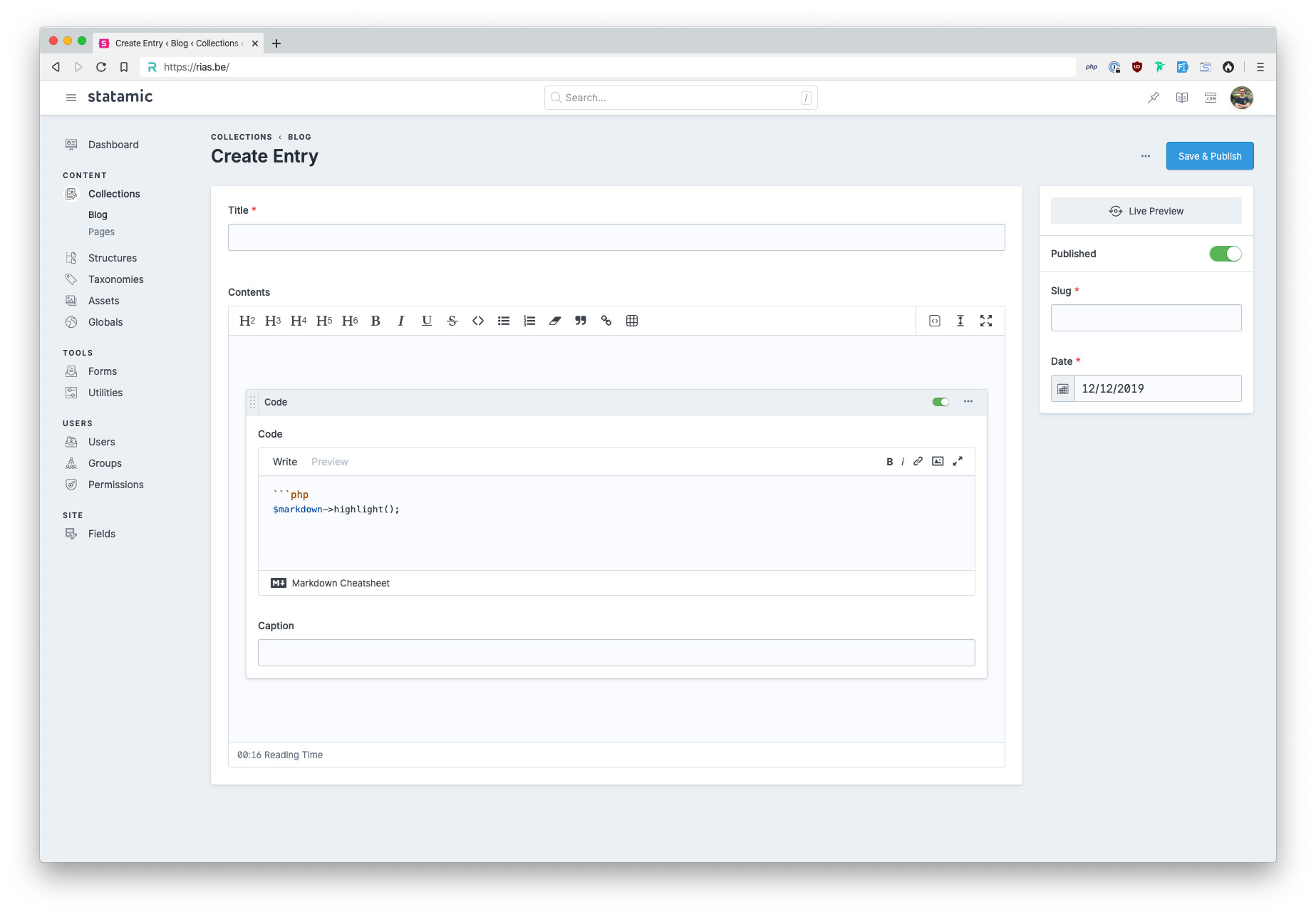
Fieldtype
Add the fieldtype to your fieldset.
sections: main: display: Main fields: - handle: code field: type: markdown_highlight display: Code
For other options, this fieldtype extends the default Statamic Markdown fieldtype.
Highlighting lines and other functionalities
Under the hood this package uses spatie/commonmark-shiki-highlighter, you can read those docs to see what else is possible.
Change default shiki theme
You need to publish the config file.
php artisan vendor:publish --tag=statamic-markdown-highlight-config --force
Go to config/statamic/markdown-highlight.php.
'theme' => 'github-light', // change this
Check supported themes shiki themes.
Brought to you by Rias