ryangjchandler / filament-progress-column
Add a progress bar column to your Filament tables.
Fund package maintenance!
ryangjchandler
Installs: 61 552
Dependents: 2
Suggesters: 0
Security: 0
Stars: 64
Watchers: 3
Forks: 10
Open Issues: 3
Requires
- php: ^8.2
- filament/filament: ^3.0
- illuminate/contracts: ^11.0
- spatie/laravel-package-tools: ^1.9.2
Requires (Dev)
- nunomaduro/collision: ^8.0
- nunomaduro/larastan: ^2.0.1
- orchestra/testbench: ^9.0
- pestphp/pest: ^2.0
- pestphp/pest-plugin-laravel: ^2.0
- phpstan/extension-installer: ^1.1
- phpstan/phpstan-deprecation-rules: ^1.0
- phpstan/phpstan-phpunit: ^1.0
- phpunit/phpunit: ^10.0
- spatie/laravel-ray: ^1.26
README
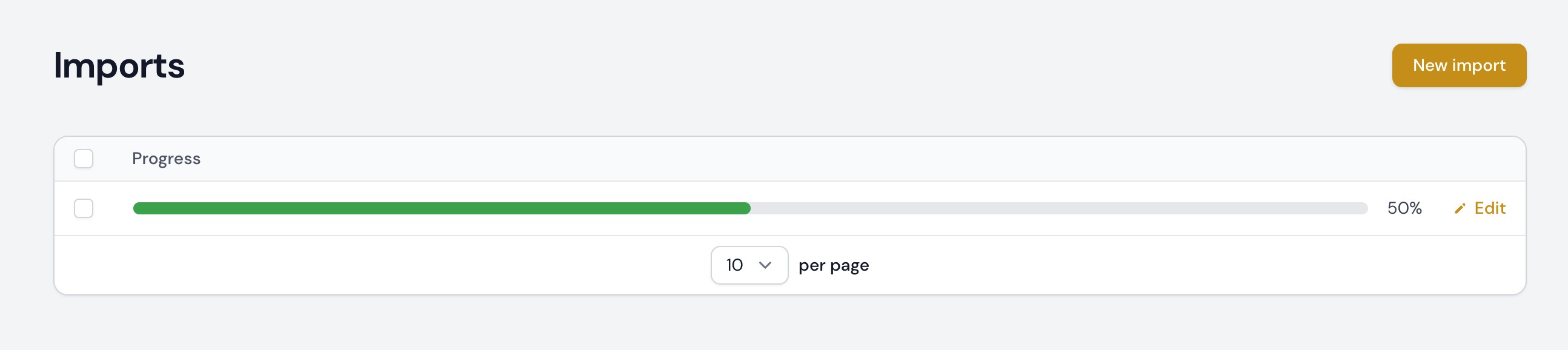
This package provides a ProgessColumn that can be used to display a progress bar in a Filament table.
Installation
You can install the package via Composer:
composer require ryangjchandler/filament-progress-column
If you're not using the filament/admin package, you should also add the following line to the top of your CSS:
@import '../../vendor/ryangjchandler/filament-progress-column/resources/dist/progress.css'
Optionally, you can publish the views using
php artisan vendor:publish --tag="filament-progress-column-views"
Usage
Add the ProgressColumn to your table:
use RyanChandler\FilamentProgressColumn\ProgressColumn; protected function getTableColumns(): array { return [ ProgressColumn::make('progress'), ]; }
This will render a progress bar and used the value of $record->progress as the current progress.
Dynamic progress calculation
If you wish to calculate the progress dynamically, provide a Closure to the ProgressColumn::progress() method.
protected function getTableColumns(): array { return [ ProgressColumn::make('progress') ->progress(function ($record) { return ($record->rows_complete / $record->total_rows) * 100; }), ]; }
Polling
If you would like your progress bar to update after a period of time, call the ProgressBar::poll() method and provide a valid modifier string for the wire:poll directive.
protected function getTableColumns(): array { return [ ProgressColumn::make('progress') ->poll('5s') ]; }
This will result in a wire:poll.5s directive being added to the column and the value of your progress bar will update every 5 seconds.
Dynamic polling
There might be scenarios where you only want to poll if some condition is met. This can be achieved by returning ?string from a Closure.
protected function getTableColumns(): array { return [ ProgressColumn::make('progress') ->poll(function ($record) { return $record->progress < 100 ? '5s' : null; }) ]; }
Now the progress bar will only be updated every 5 seconds if the progress is less than 100.
Colors
By default, the progress bar will be the same as your primary color. If you wish to change this, provide a new string to ProgressBar::color().
protected function getTableColumns(): array { return [ ProgressColumn::make('progress') ->color('warning'), ]; }
With a custom filament theme you can add './app/Filament/Resources/*.php' to the content section in tailwind.config.js so colors won't get purged and create gradient colors like
protected function getTableColumns(): array { return [ ProgressColumn::make('progress') ->color('bg-gradient-to-r from-indigo-500 via-purple-500 to-pink-500'), ]; }
Dynamic color calculation
If you wish to calculate the color dynamically, provide a Closure to the ProgressColumn::color() method.
protected function getTableColumns(): array { return [ ProgressColumn::make('progress')->color(function ($record){ return $record->progress > 50 ? 'primary' : 'success'; }) ]; }
Testing
composer test
Changelog
Please see CHANGELOG for more information on what has changed recently.
Contributing
Please see CONTRIBUTING for details.
Security Vulnerabilities
Please review our security policy on how to report security vulnerabilities.
Credits
License
The MIT License (MIT). Please see License File for more information.