webexcess / openstreetmap
Easy and flexible OpenStreetMap Implementation as NodeType or Fusion Component
Installs: 44 287
Dependents: 0
Suggesters: 0
Security: 0
Stars: 9
Watchers: 2
Forks: 7
Open Issues: 16
Language:CSS
Type:neos-plugin
Requires
- neos/neos: ^9.0 || dev-main
- dev-master
- 1.4.1
- 1.4.0
- 1.3.3
- 1.3.2
- 1.3.1
- 1.3.0
- 1.2.0
- 1.1.0
- 1.0.1
- 1.0.0
- dev-feature/neos-9.0
- dev-dependabot/npm_and_yarn/minimist-and-mkdirp-1.2.8
- dev-dependabot/npm_and_yarn/qs-6.5.3
- dev-dependabot/npm_and_yarn/shell-quote-1.7.3
- dev-dependabot/npm_and_yarn/ajv-6.12.6
- dev-dependabot/npm_and_yarn/node-sass-7.0.0
- dev-dependabot/npm_and_yarn/cached-path-relative-1.1.0
- dev-dependabot/npm_and_yarn/path-parse-1.0.7
- dev-dependabot/npm_and_yarn/y18n-3.2.2
- dev-dependabot/npm_and_yarn/tar-2.2.2
- dev-dependabot/npm_and_yarn/yargs-parser-5.0.1
- dev-dependabot/npm_and_yarn/hosted-git-info-2.8.9
- dev-dependabot/npm_and_yarn/lodash-4.17.21
- dev-dependabot/npm_and_yarn/elliptic-6.5.4
- dev-dependabot/npm_and_yarn/acorn-6.4.2
- dev-dependabot/npm_and_yarn/lodash.mergewith-4.6.2
This package is auto-updated.
Last update: 2025-04-16 06:21:55 UTC
README
Easy and flexible OpenStreetMap Implementation as NodeType or Fusion Component.
Installation
composer require webexcess/openstreetmap
Built for Neos
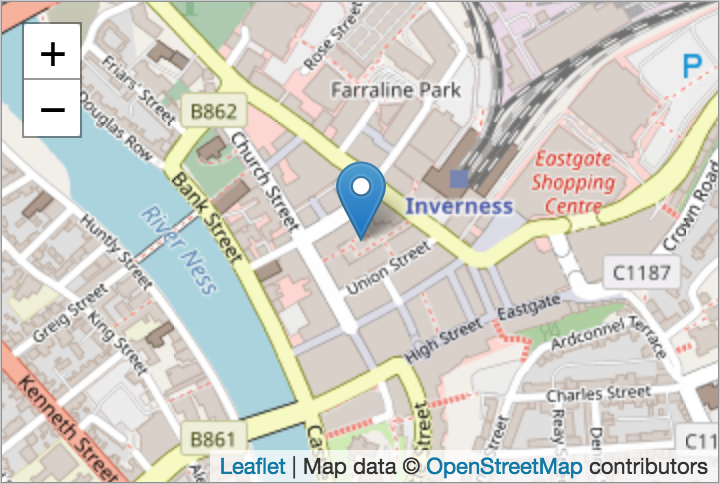
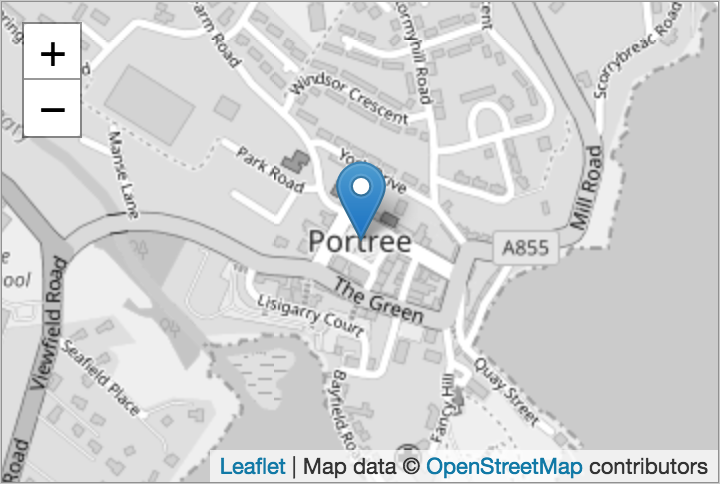
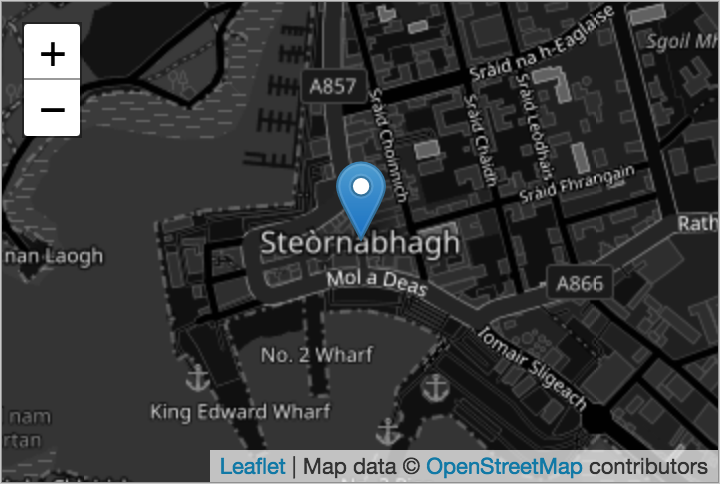
Implemented Styles
| Original | Grayscale | Dark |
|---|---|---|
 |
 |
 |
Default JS & CSS
By default, this plugin loads a JS and CSS file.
It's best practice to include them in your custom builds and remove the default assets:
prototype(Neos.Neos:Page) {
head.stylesheets.openStreetMap >
body.javascripts.openStreetMap >
}
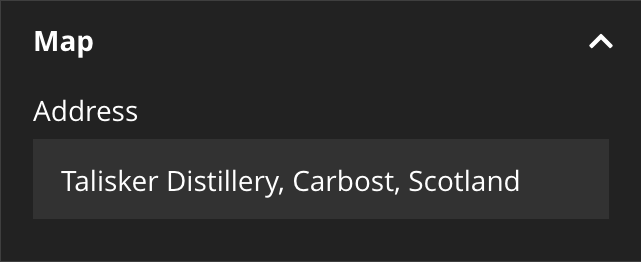
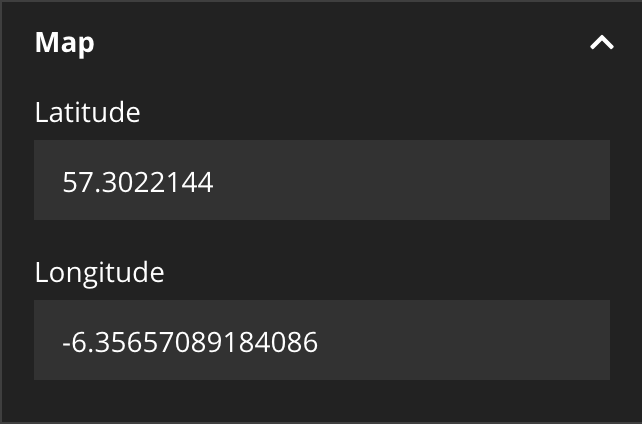
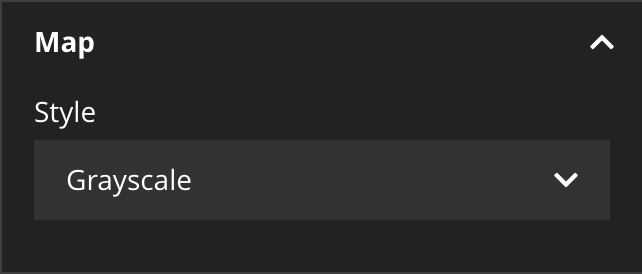
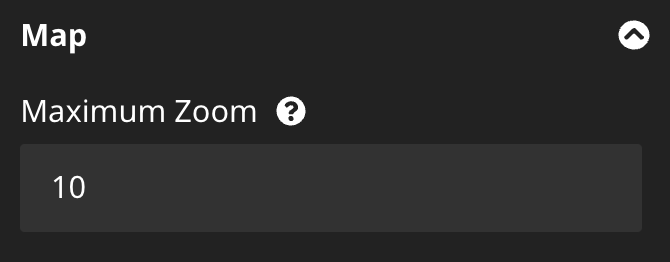
Editor Settings
Default Settings
WebExcess:
OpenStreetMap:
tilesUrl: 'https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png'
minZoom: 6
maxZoom: 18
style: ~ # ~, grayscale or dark
ratio: '3:2'
address: ~ # Talisker Distillery, Carbost, Scotland
lat: ~ # 57.302387
lon: ~ # -6.356159
paddingTopLeft: [100, 100]
paddingBottomRight: [100, 100]
mapOptions: []
Fusion only Implementation
Disable NodeType
'WebExcess.OpenStreetMap:Map':
abstract: true
Simple
map = WebExcess.OpenStreetMap:Map.Component {
address = 'Talisker Distillery, Carbost, Scotland'
tooltip = 'Talisker Distillery'
popup = 'Also have a look at <a href=\\"https:\/\/unsplash.com\/search\/photos\/talisker-bay\\" target=\\"_blank\\">Talisker Bay<\/a>.'
}
Advanced
map = WebExcess.OpenStreetMap:Map.Component {
lat = 57.302387
lon = -6.356159
style = 'dark'
ratio = '4:1'
renderer.content.customOverlay = Neos.Fusion:Tag {
@position = 'after map'
content = 'A Special Information..'
}
}
GeoJSON
inline with multiple markers..
map = WebExcess.OpenStreetMap:Map.Component {
json = '[{"type":"Feature","properties":{"tooltip":"Talisker Distillery"},"geometry":{"type":"Point","coordinates":[-6.356159,57.302387]}},{"type":"Feature","properties":{"popup":"Talisker Bay<br \/>» <a href=\\"https:\/\/unsplash.com\/search\/photos\/talisker-bay\\" target=\\"_blank\\">Photos<\/a>"},"geometry":{"type":"Point","coordinates":[-6.456646,57.283313]}}]'
}
or with an external source..
map = WebExcess.OpenStreetMap:Map.Component {
json = '/talisker-geo.json'
}
EEL Helper
Geocode.latLonFromAddress('Talisker Distillery, Carbost, Scotland')
Interacting with JavaScript
Methods
mapIds = window.openStreetMap.getMapIds();
> Array [ "map-d8aaafcf-b2fa-4240-8a28-ed48b6e6143c", "map-b9ffb901-e91e-4261-a127-ec3246bc6350", .. ]
map = window.openStreetMap.getMap('map-d8aaafcf-b2fa-4240-8a28-ed48b6e6143c');
> { MapObject }
markers = window.openStreetMap.getMarkers('map-d8aaafcf-b2fa-4240-8a28-ed48b6e6143c');
> Array [ { MarkerObject }, { MarkerObject }, ... ]
Events
document.addEventListener('initializedOpenStreetMap', e => {
console.log(e);
});
> { details: { map: { MapObject }, mapId: 'map-123..' }, ...DefaultEventProperties }
document.addEventListener('addedOpenStreetMapMarkers', e => {
console.log(e);
});
> { details: { map: { MapObject }, mapId: 'map-123..', geoJson: { GeoJSON } }, ...DefaultEventProperties }
MarkerCluster Example
Load the Leaflet plugin..
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.1.0/dist/MarkerCluster.css" />
<link rel="stylesheet" href="https://unpkg.com/leaflet.markercluster@1.1.0/dist/MarkerCluster.Default.css" />
<script type="text/javascript" src="https://unpkg.com/leaflet.markercluster@1.1.0/dist/leaflet.markercluster.js"></script>
Register a JS hook..
prototype(WebExcess.OpenStreetMap:Map.Component) {
mapHooks.addMarkersLayerHook = 'myAddMarkersLayerHook'
}
Load the plugin with your hook..
window.myAddMarkersLayerHook = (layer) => {
const clusterMarkers = L.markerClusterGroup()
return clusterMarkers.addLayer(layer)
}
Leaflet Map Options
See leafletjs.com
Via default settings
WebExcess:
OpenStreetMap:
mapOptions:
scrollWheelZoom: true
Via Fusion
prototype(WebExcess.OpenStreetMap:Map.Component) {
mapOptions {
scrollWheelZoom = true
}
}
Inspector Editor
Feel free to add custom Editors to enhance your Editors experience as he need's it.
Acknowledgements
Thanks to OpenStreetMap for providing free and open map data. And thanks to leafletjs.com for providing an open-source JS library for interactive maps.
developed by webexcess GmbH