weprovide / magento2-module-async-defer-js
A module which adds the "async" and "defer" HTML attributes to scripts
Installs: 9 504
Dependents: 0
Suggesters: 0
Security: 0
Stars: 3
Watchers: 3
Forks: 0
Open Issues: 3
Type:magento2-module
Requires
- ext-libxml: *
- magento/framework: ~103.0.0
- phpgt/dom: 2.1.6||2.2.3
This package is auto-updated.
Last update: 2024-05-28 09:17:58 UTC
README
"Async Defer JS" is a module which adds a configuration that says what HTML scripts should get an "async" or "defer" attribute.
It acts upon scripts added as page assets. A script which is added by a third party through some other way than a page asset won't get the "async" or "defer" attribute even if it matches one of the regular expressions configured.
Installation
Run the following command in the root of Magento 2.
$ composer require weprovide/magento2-module-async-defer-js
Once installed the only thing left to do is actually enable it.
$ bin/magento module:enable WeProvide_AsyncDeferJs
$ bin/magento setup:upgrade --keep-generated
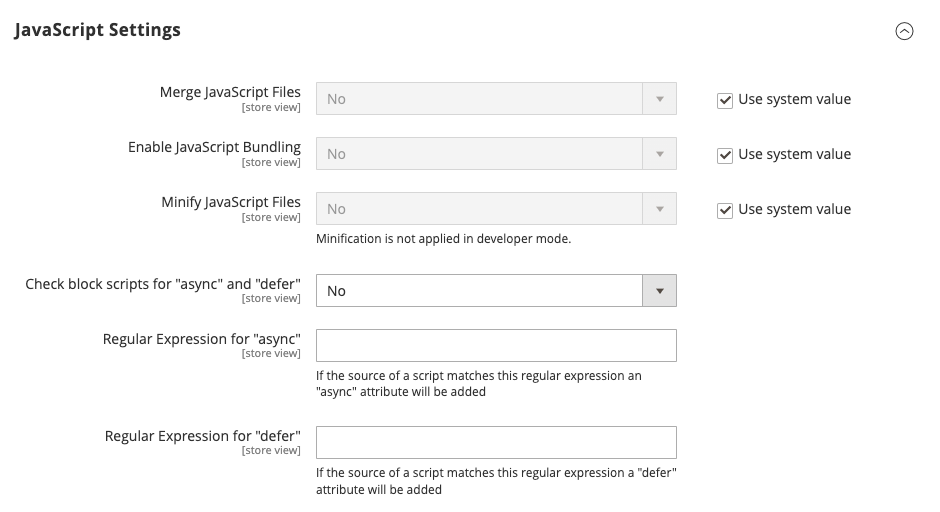
Configuration
In System > Configuration > Advanced > Developer > JavaScript Settings two configuration settings can be seen. One of them
is the regular expression used for the async HTML attribute, the other for defer.
There is also an other setting, the Check block scripts for "async" and "defer" which defaults to "No", and can be
enabled when there is also a need to apply async and defer to scripts inside blocks.
The following regex can be used to match all scripts accept the require.js: ^((?!require.js).)*$